Gunakan pemampatan imej JS untuk memuat naik dalam WEBKIT
Mampatkan imej semasa memilih imej dan dapatkan data BASE64 imej
Kemudian muat naik imej dalam bentuk Fail semasa menghantar borang.
Tetapi fail yang dimuat naik juga adalah data BASE64 tidak boleh digunakan terus menggunakan Fail

Berharap untuk mendapatkan cadangan untuk menyelesaikan masalah, atau cara yang lebih baik untuk memuat naik ('di bawah premis memuat naik dalam mod berbilang bahagian/form-data')
Mengapa anda perlu mengeja data borang sendiri Memandangkan ia dimampatkan menggunakan kanvas, penyemak imbas mesti sudah menyokong formData.
Kaedah 1: Gunakan API formData dan bukannya menyambungkannya sendiri
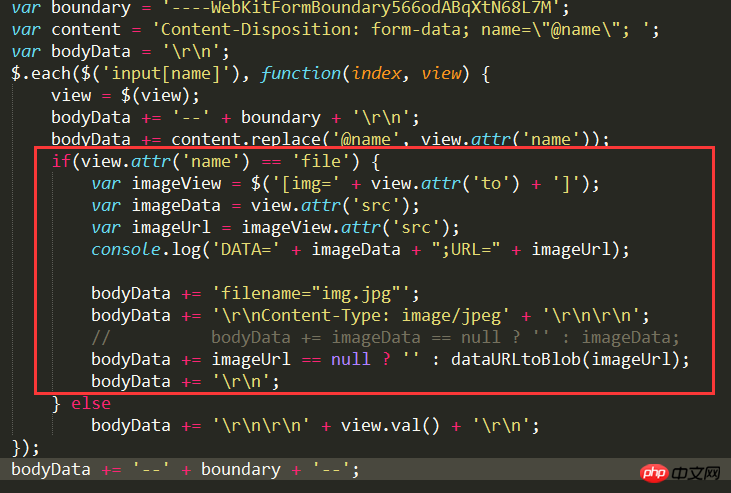
Kaedah 2: Eja sendiri
Mampatan menggunakan kanvas, memanggil objek toBlob canvas, dan kemudian menggunakan kaedah readAsBinaryString fileReader untuk mendapatkan rentetan binari objek gumpalan ini adalah apa yang perlu diisi di bawah pelupusan kandungan formdata.
Kod anda agak berantakan Nampaknya imageView.attr('src') mendapat base64 dataURI bagi imej yang dimampatkan imej yang dimampatkan juga baik Gunakan fileReader untuk menukarnya sendiri.
Tukar imej kepada base64, mengapa tidak muat naik terus menggunakan borang? . .
Periksa imej dimampatkan kanvas secara visual? Kemudian tukar terus kepada binari dan muat naik
Bahagian belakang menerima penyahkodan BASE64 dan memprosesnya serta menukarnya kepada FILE