Untuk ujian, saya sengaja menjadikan fail big.css (3.8MB) dan big.js (8.1MB) lebih besar. Rangkaian konsol memilih 4G Biasa, menghidupkan Lumpuhkan cache dan kedua-dua fail js dan fail css berada dalam teg badan. .
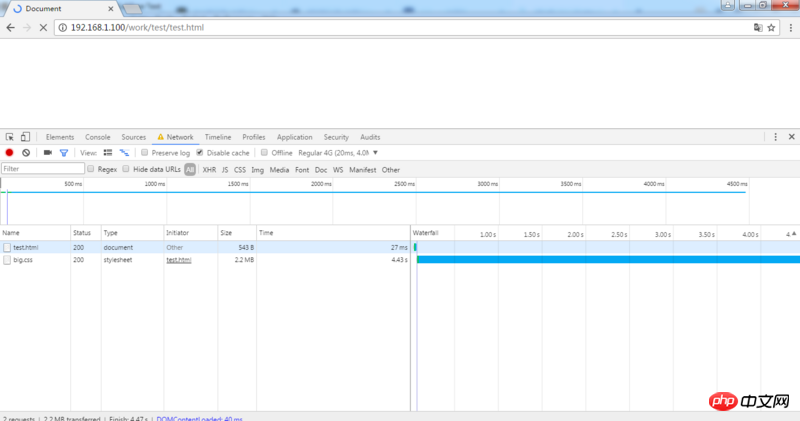
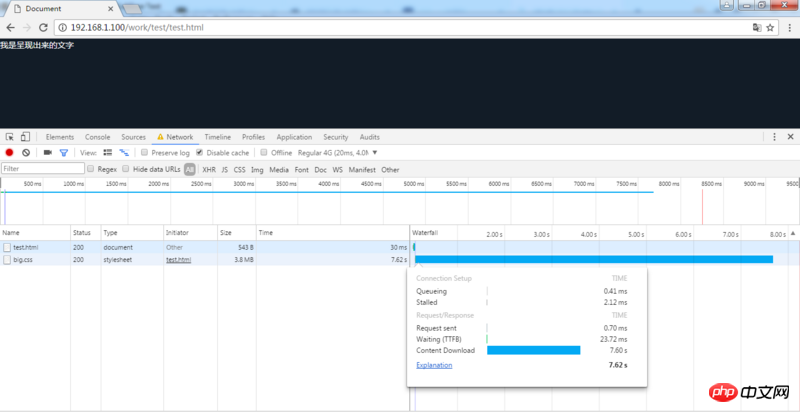
Situasi pertama: big.js tidak diperkenalkan ke dalam halaman, hanya big.css diperkenalkan:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>我是呈现出来的文字</p>
</body>
<link rel="stylesheet" href="css/big.css">
</html>Keputusan: Pada masa ini, ia mengambil masa sebanyak 7.62s untuk halaman berubah daripada kosong kepada teks pada halaman
Tangkapan skrin:


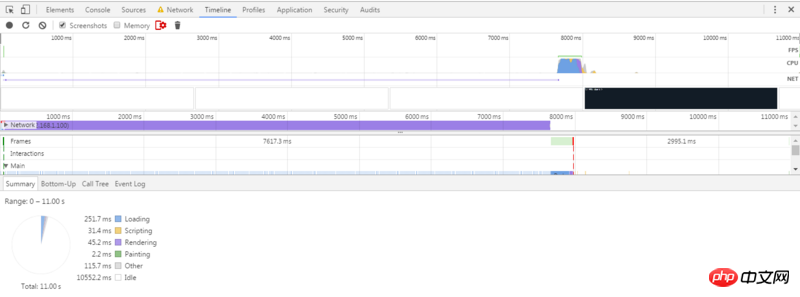
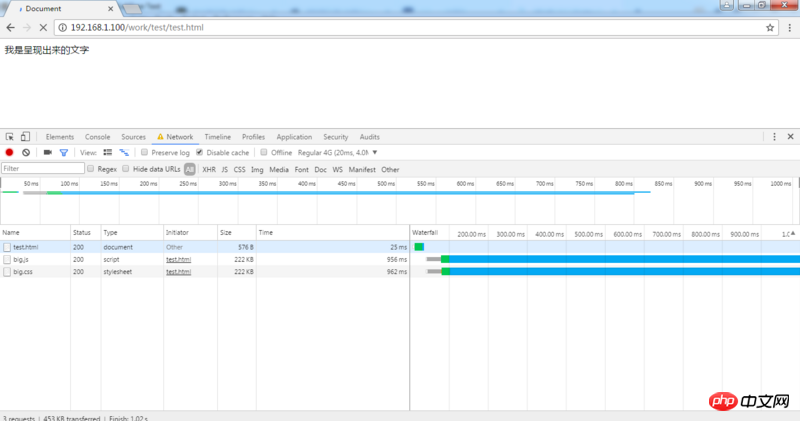
Kes kedua: Halaman memperkenalkan big.css dan big.js pada masa yang sama, dan meletakkan big.css selepas big.js:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<p>我是呈现出来的文字</p>
</body>
<script src="js/big.js"></script>
<link rel="stylesheet" href="css/big.css">
</html>Keputusan: Hampir tidak memerlukan masa untuk halaman itu beralih daripada kosong kepada teks pada halaman yang dipaparkan, yang bermaksud teks itu dipaparkan serta-merta, walaupun jika css dan js masih dimuatkan pada masa ini.
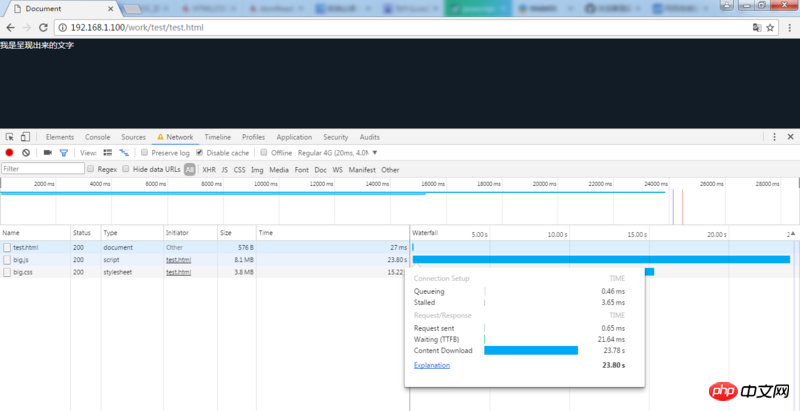
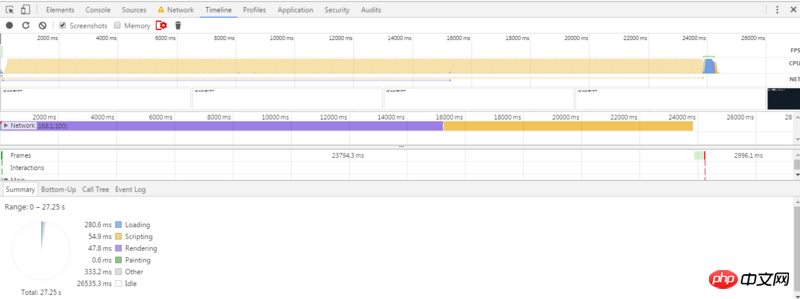
Tangkapan skrin: 


Soalan: Mengapa pemuatan css dalam kes pertama menyekat halaman rendering begitu lama, manakala dalam kes kedua hampir tiada penyekatan?
Kerana terdapat satu utas dan html dihuraikan mengikut urutan
Yang pertama adalah kerana css anda adalah yang pertama, jadi anda perlu memuat turun dan menghuraikannya terlebih dahulu
Yang kedua adalah di belakang , jadi anda melihatnya dahulu Teks, kemudian memuat turun dan menghuraikan js dan css
Inilah sebabnya semua orang berkata untuk meletakkan css di kepala dan js di bahagian bawah Kami berharap pengguna akan mempunyai gaya apabila mereka melihat antara muka, dan kami tidak mahu js Muat turun dan perlaksanaan menyekat masa pengguna melihat halaman