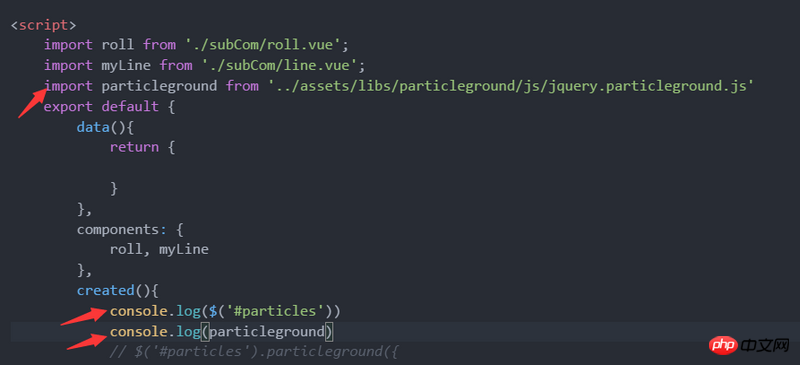
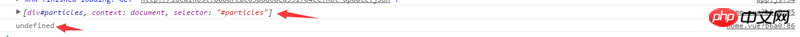
 Penggunaan jquery dalam vue gagal. Ia boleh digunakan dengan memperkenalkan jquery, tetapi pemalam yang memperkenalkan jquery tidak ditakrifkan
Penggunaan jquery dalam vue gagal. Ia boleh digunakan dengan memperkenalkan jquery, tetapi pemalam yang memperkenalkan jquery tidak ditakrifkan
Idea saya ialah kerana pengenalan import tidak disokong, bolehkah saya menukar kod sumber untuk menyokong modularisasi 
Saya menghadapi masalah yang sama seperti poster asal saya memetik pemalam pihak ketiga jquery.mockjax.js, dan kemudian memanggil
require('./assets/jquery.mockjax. js')<.>, $ tidak ditentukan pada masa ini.require('./assets/jquery.mockjax.js'),出现$此时是undefined。我是这样解决的:
通过npm install的方式去安装的jquery-mockjax,此时发现可以用了,$也有定义了。
然后我尝试了找了一下两者的不同:
首先通过npm install安装的jquery-mockjax 的源码和我之前直接引入的js文件是相同的。
这是源码部分,采用UMD的方式。
方式一:
Beginilah cara saya menyelesaikannya:通过
require('./assets/jquery.mockjax.js')的方式去引入该文件,webpack编译后的代码是直接进入第三个判断分支进行判断,直接调用了该工厂函数,webpack在处理的时候this传入的是modules.exports对象,此时module.exports对象是找不到jquery的,因此报错。尝试将源码中的this改为global后,是可以解决的。网上也提供了不修改源码,通过imports-loader的方式将this赋值为window。require('import-loader?this=>window!./assets/jquery.mockjax.js')方式二:
通过
require('jquery-mockjax')Saya memasang jquery-mockjax melalui pemasangan npm Saya mendapati ia boleh digunakan dan $ juga ditakrifkan.
Kemudian saya cuba mencari perbezaan antara keduanya:Pertama, kod sumber jquery-mockjax yang dipasang melalui pemasangan npm adalah sama dengan fail js yang saya import terus sebelum ini.
rrreee
Ini adalah bahagian kod sumber, menggunakan UMD. #🎜🎜# #🎜🎜#Kaedah 1:Perkenalkan fail melalui
require('./assets/jquery.mockjax.js')Kod yang disusun oleh webpack akan terus memasuki ketiga Cawangan penghakiman pertimbangan dan terus memanggil fungsi kilang Apabila webpack sedang diproses, ini dihantar dalam moduls.exports objek Pada masa ini, objek module.exports tidak dapat mencari jquery, jadi ralat dilaporkan. Ia boleh diselesaikan selepas cuba menukar ini dalam kod sumber kepada global. Terdapat juga kaedah di Internet yang tidak mengubah suai kod sumber dan memberikannya kepada tetingkap melalui pemuat import.require('import-loader?this=>window!./assets/jquery.mockjax.js')Kaedah 2:
Lulus
require('jquery-mockjax '), fail yang disusun oleh webpack terus memasuki cawangan kedua Dengan membaca fail yang disusun, didapati bahawa webpack secara langsung menetapkan keadaan penghakiman cawangan kedua kepada benar, iaitu kaedah pengenalan Commonjs lalai. yang juga menjelaskan mengapa kaedah ini tidak melaporkan ralat. #🎜🎜# #🎜🎜#Melalui contoh saya ini, saya harap saya dapat memberi sedikit tips kepada poster tersebut. Jika pemalam pihak ketiga jquery poster juga dalam format UMD, kemungkinan besar ia adalah ralat yang sama yang saya hadapi. #🎜🎜# #🎜🎜#Tetapi saya selalu mempunyai soalan, mengapa kompilasi pakej npm oleh webpack berbeza daripada kompilasi fail js yang diperkenalkan secara langsung Saya tidak dapat mencari di mana bahagian ini dijelaskan dalam dokumentasi rasmi? Saya juga berharap tuan di atas dapat memberi jawapan kepada saya. #🎜🎜#Mula-mula tambahkan "jquery" : "^2.2.3" pada dependencies dalam package.json, kemudian npm install
Tambahkannya pada webpack.base.conf.js
var webpack = memerlukan("webpack")
Tambah di penghujung modul.eksport
Kemudian pastikan npm menjalankan dev sekali lagi
Boleh mengimportnya dalam main.js import $ daripada 'jquery'
Tiada sebarang pemalam (terutama pemalam lama) boleh diimport Jika tidak, dan npm tidak dapat mencari sumber muat turun pemalam ini, hanya terdapat dua pilihan:
2 Ubah suai sendiri pemalam dan eksport kaedah untuk mendedahkan pemalam1 Import src dalam html
Sebab mengapa pemalam jq tidak boleh digunakan adalah kerana apabila pemalam jq diperkenalkan, $ dalam js yang menjalankan pemalam itu belum ditakrifkan dalam vue global, jadi kaedah itu tidak dapat ditemui. Sekarang saya tahu terdapat dua kaedah:
.(1)
1 Perkenalkan jq.js dan js pemalam jq dalam index.html
2. Tambahkan pembolehubah global $ dalam webpack.base.conf.js,
3 Dalam komponen yang perlu menggunakan jq plug-in, memerlukan jq,
var $ = require('jquery').(2)
1.Perkenalkan jq.js dalam index.html
2.Dalam komponen yang perlu menggunakan pemalam jq, import js pemalam dan hanya perlukan jq.
Jika ia tidak berkesan, beritahu saya lagi
Kenapa anda enggan menggunakan jq dan bukannya vue? . .
Pemalam ini tidak mematuhi mana-mana spesifikasi sistem modular, jadi anda tidak boleh mendapatkan objek atau pembina pemalam yang sepadan melalui import, dan pemalam ini memerlukan jQuery untuk menjadi hak milik tetingkap (pembolehubah global), jadi ia lebih menyusahkan untuk menggunakan pendekatan modular :
Kemudian anda mungkin boleh memanggil $('#a').particleground(), itu hanya satu kemungkinan, saya belum mengujinya sendiri
Malah, skrip boleh digunakan untuk memperkenalkan jquery dan pemalam ini terus dalam index.html Jika eslint berguna, tetapkan global $