Saya mempunyai pemalam js yang tidak tersedia pada npm. Bagaimanakah saya boleh membungkusnya secara global?
var webpack = require('webpack');
var path = require('path');
module.exports = {
entry: {
main:'./app/index.js'
},
output: {
filename: '[name].js',,
path:path.resolve(__dirname, 'dist')
},
resolve:{
modules:[
path.resolve(__dirname, "app"),
"node_modules"
]
}
}
Gunakan require terus dalam index.js untuk memperkenalkan ralat dan melaporkan bahawa ia tidak dapat ditemui;
Kemudian saya menggunakan CommonsChunkPlugin untuk membungkusnya sebagai vendor tetapi ia masih tidak berfungsi;
var webpack = require('webpack');
var path = require('path');
var HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
main:'./app/index.js',
vendor: ['lib/easeljs/easeljs-0.8.2.min.js','lib/preloadjs/preloadjs-0.6.2.min.js','lib/tweenjs/tweenjs-0.6.2.min.js']
},
output: {
filename: '[name].js',
path:path.resolve(__dirname, 'dist')
},
resolve:{
modules:[
path.resolve(__dirname, "app"),
"node_modules"
]
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'vendor'
}),
new HtmlWebpackPlugin({
filename: 'index.html',
template: './app/index.html'
})
]
}
Saya mencari dalam talian untuk perpustakaan yang anda sebutkan https://github.com/CreateJS/E...
Ayat pertama ialah
this.createjs = this.createjs||{}; /code>Jelas sekali ini dalam modul bukan tetingkap, jadi ralat akan berlakuthis.createjs = this.createjs||{};显然模块中的this不是window,所以会出错所以要使用imports-loader来打包,在index中
import createjs from 'imports-loader?this=>window!createjs';Jadi gunakan import-loader untuk pakej, dalam indeksimport createjs dari 'imports-loader?this=>window!createjs ' ;, supaya instance createjs boleh diperolehi, tetapi masih terdapat masalah pada masa ini, kerana webpack tidak dapat mencari easeljs dalam laluan yang ditetapkan, jadi alias diperlukan:Kemas kini: Terdapat juga penyelesaian yang berkaitan dalam isu ini, yang turut menggunakan import-loader Pengarang boleh merujuk kepada https://github.com/CreateJS/E...
.index.js
webpack.config.js
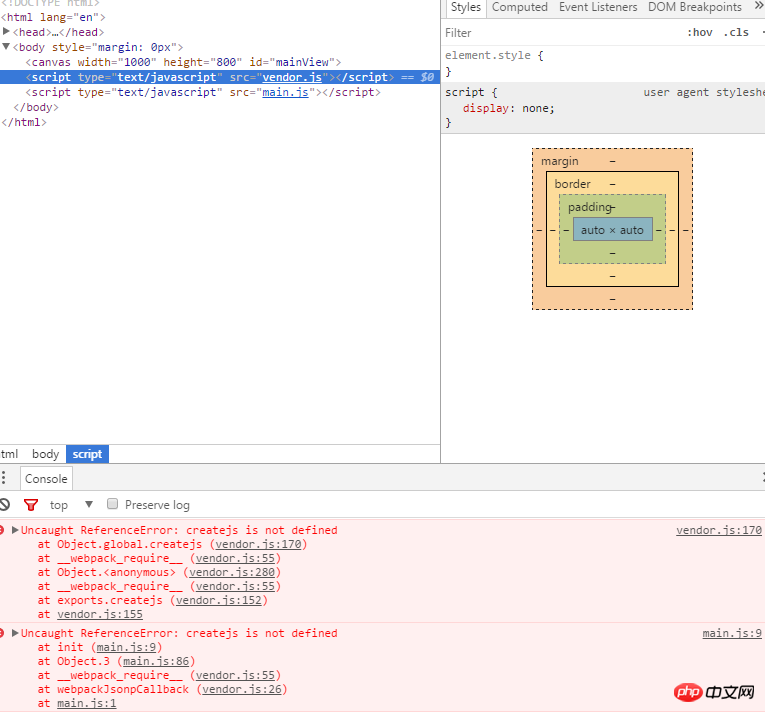
Masalah gambar di atas muncul
createjs变成了__WEBPACK_IMPORTED_MODULE_0_imports_loader_this_window_easeljs___default.a