Saya baru sahaja menggunakan reaksi untuk membangunkan projek dan menghadapi masalah. Seperti berikut:
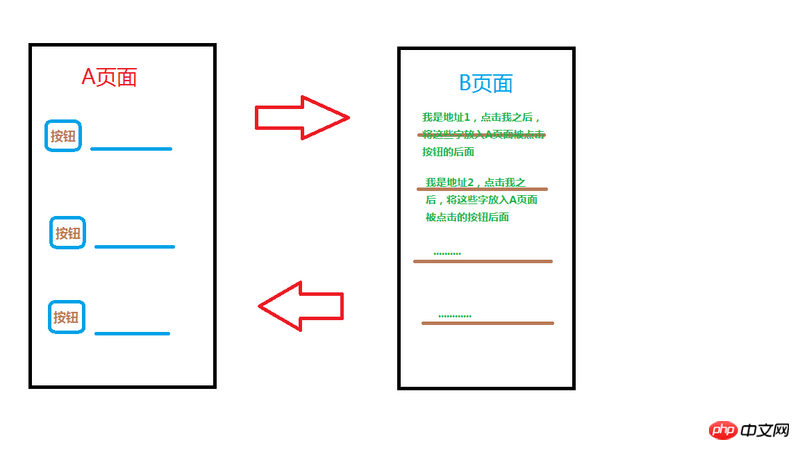
Terdapat butang di halaman A, yang dihalakan ke halaman B melalui <Pautan>; kemudian terdapat butang di halaman B, dan mengklik butang itu juga kembali ke halaman A melalui <Pautan>, dan di pada masa yang sama, nilai dibawa ke halaman A..
Saya cuba menggunakan this.props.params.id untuk meletakkan nilai dalam url. Tetapi terdapat beberapa masalah dengan ini.
Pertama sekali, jika saya mempunyai beberapa butang pada halaman A yang menuju ke halaman B, dan mengklik butang pada halaman B pada masa yang sama, ia akan dihantar semula ke butang yang telah diklik pada halaman A, supaya halaman A akan muncul untuk mendapatkan nilai Semuanya sama sekarang.
Agak mengelirukan, saya akan siarkan beberapa gambar! 
Ia sebenarnya adalah pengurusan alamat Halaman A untuk memilih alamat, dan halaman B menyimpan pelbagai alamat kerana terdapat banyak pesanan di halaman A. Cari penyelesaiannya! ! ! ! Saya juga melihat redux, tetapi ia hanya pandangan pertama, dan saya rasa saya tidak tahu cara menggunakan redux untuk menyelesaikan masalah ini
Anda mungkin tidak memahami sepenuhnya data dalam React. Biasanya terdapat dua jenis data dalam React:
statedanprops.state和props。其中
state是组件的状态(数据),属于组件自己。props是父组件向子组件传递的数据,只能父向子传递,不能反向。回到你这个问题,所谓的「B 向 A 传参数」,是不是可以抽象为 A 有一个状态(state),B 的一个操作可以去改变它?
如果 AB 是父子关系,那么 A 可以给 B 传递一个函数,函数的参数是 B 要向 A 传递的值,函数体就是
Di manathis.setState()stateialah keadaan (data) komponen, yang dimiliki oleh komponen itu sendiri.propsialah data yang dihantar daripada komponen induk kepada komponen anak Ia hanya boleh dihantar daripada ibu bapa kepada anak, bukan sebaliknya.
Berbalik kepada soalan anda, bolehkah apa yang dipanggil "B lulus parameter ke A" disarikan kepada A yang mempunyai keadaan, dan operasi B boleh mengubahnya?
Jika AB ialah perhubungan ibu bapa-anak, maka A boleh menghantar fungsi kepada B. Parameter fungsi ialah nilai yang B mahu hantarkan kepada A. Badan fungsi ialahthis.setState(). 🎜 🎜Jika AB ialah abang, maka "parameter" ini boleh digunakan sebagai keadaan elemen induknya, dan kemudian elemen induk menghantar nilai keadaan kepada A, dan meneruskan fungsi yang mengubah keadaan kepada B. 🎜 🎜Jika AB tiada kaitan dengannya, secara teorinya anda boleh meletakkan keadaan pada elemen akar, tetapi ini akan menjadi sangat lemah dalam logik, kebolehbacaan dan kebolehselenggaraan. Redux ialah kaedah, yang sebenarnya bersamaan dengan mengekalkan pokok keadaan akar Semua komponen mengambil nilai daripadanya atau mengubah suai nilainya, jadi tidak kira sejauh mana hubungan antara komponen, ia boleh mempengaruhi satu sama lain. 🎜Apabila anda klik pada halaman A, hantarkan id butang tersebut ke halaman B. Jika anda klik pada pautan di halaman B, kembalikan id yang anda baru dapat bersama dengan data yang B ingin sampaikan kepada A. Adakah ini okay?