Saya melihat video di Internet dan mengubah suai Lu Jin untuk membuat suis gambar, dan kemudian saya cuba menulisnya sendiri. var arr=["./images/1.jpg","./images/2.jpg","./images/3.jpg","./images/4.jpg"];
two.onclick=function () {
number++ ;
img.src=arr[number];
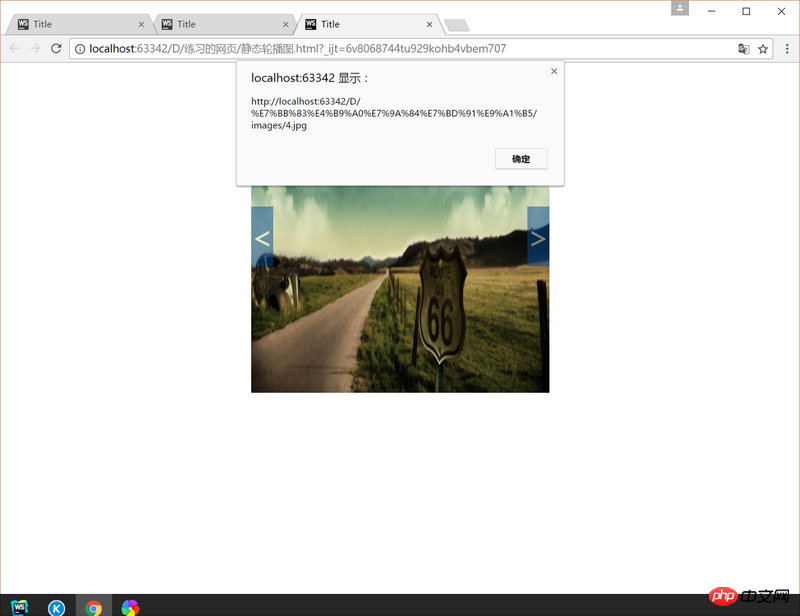
alert( img.src);
}Tetapi melalui makluman, saya melihat bahawa Lu Jin adalah rentetan watak yang panjang
Ada penyelesaian?
Betulkan kod sekali lagi, <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.ai{float:left;margin-left: 140px;}
.all{width:420px;position: relative;margin: 0 auto;}
.box{padding:10px;position: relative;width:400px; height:400px;overflow: hidden;}
.box img{width: 400px; height:400px;}
.all input{float: left;margin-left:10px;display: inline;}
.one{ text-decoration:none;font-size:40px;line-height: 80px;background-color: #004B97;color: whitesmoke;
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50);position: absolute;left: 10px;top:160px;}
.two{ text-decoration:none;font-size:40px;line-height: 80px;background-color: #004B97;color: whitesmoke;
opacity:0.5; -moz-opacity:0.5; filter:alpha(opacity=50);position: absolute;right: 10px;top:160px;}
</style>
<script>
window.onload=function () {
var box=document.getElementById("box");
var one=document.getElementById("one");
var two=document.getElementById("two");
var img=document.getElementById("img");
var number=0;
var arr=["./images/1.jpg","./images/2.jpg","./images/3.jpg","./images/4.jpg"];
**two.onclick=function () {
number++ ;
img.src=arr[number];
alert( img.src);**
}**
}**加粗文字**
</script></kepala>
<badan>
<p class="semua" id="semua">
<p class="ai"><input type="button" value="Loop play"/>
<input type="button" value="Sequential play"/>
</p><p class="box" id="box">
<img id="img" src="./images/1.jpg">
<a class="one" id="one" href=""><</a>
<a class="two" id="two" href="">></a></p>
</p></body>
</html>
Lu Jin mengubah suainya, tetapi fungsi itu masih tidak berfungsi. Yang dalam huruf tebal ialah kod untuk menukar gambar, sila betulkan saya
Anda boleh tahu dengan sepintas lalu bahawa ini adalah masalah dengan pelarian bahasa Cina dengan teliti di mana aksara Cina ditulis di laluan anda
Rentetan kod itu ialah
练习的网页, jangan tanya saya bagaimana saya mengetahuinyaCina. . . . Cuba gunakan laluan bahasa Inggeris semasa menulis projek pada masa hadapan Semua yang anda katakan di atas adalah betul
Saya jumpa sebabnya, cuma tambahkan a href="javascript:" dalam tag