Oleh kerana fail css perlu diimport, ia diproses dalam bentuk rentetan dalam js.
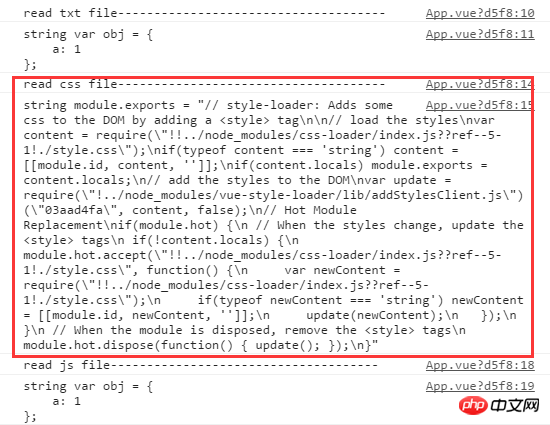
Menggunakan pemuat mentah untuk menguji dan membaca fail txt, css dan js, hanya bacaan css yang gagal, sila selesaikannya. Hanya warna latar belakang badan ditetapkan dalam fail css.

import str from 'raw-loader!./style.css';
console.log('read css file-------------------------------------');
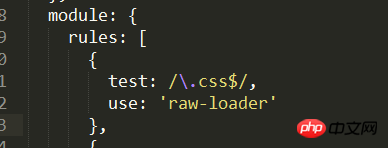
console.log(typeof str, str);Dikonfigurasikan dalam webpack.base.conf.js

konfigurasi webpack
Import fail css ke dalam index.js
Larikan hasil
Jawapan betul kat atas
Hanya import diikuti dengan nama fail css, dan webpack secara automatik akan menggunakan pemuat mentah untuk memprosesnya mengikut nama akhiran fail