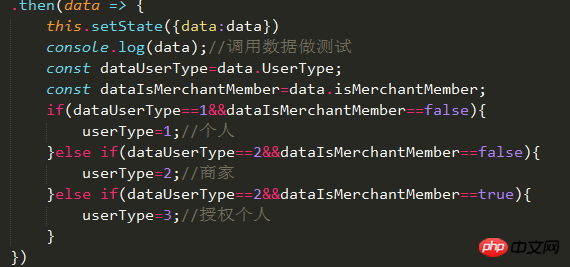
Saya menggunakan rangka kerja tindak balas untuk membina antara muka bahagian hadapan Sekarang saya perlu menentukan jenis pengguna berdasarkan data yang dihantar dari latar belakang untuk memaparkan antara muka yang berbeza. Walau bagaimanapun, masalah ditemui semasa operasi sebenar, iaitu, data yang diminta oleh pengambilan adalah tidak segerak Dalam amalan, antara muka telah diberikan sebelum data yang diminta dinilai. Saya cuba menilai dalam .then() dalam fetch, tetapi hasilnya masih sama. Adakah terdapat sebarang penyelesaian? Atau pendekatan saya salah.

Pada asalnya saya ingin menukar nilai userType berdasarkan data masuk, dan kemudian menghantarnya ke dalam komponen untuk menukar bentuk paparan komponen. Kini userType tidak berubah sama sekali.
Terdapat masalah lain saya cuba melakukan .then() dua kali untuk mencetak kandungan yang sama, tetapi cetakan kedua tidak ditentukan.
Masukkan jenis pengguna dalam keadaan. Selepas kembali secara tidak segerak, panggil setState untuk mencetuskan pemaparan komponen.
Mesti ada yang salah dengan pendekatan anda,