Penghalaan yang dilakukan dalam Java dalam projek sebelumnya perlu ditukar sebahagiannya kepada mod aplikasi satu halaman atas beberapa sebab semasa proses pembinaan semula, saya menghadapi masalah yang begitu pelik.

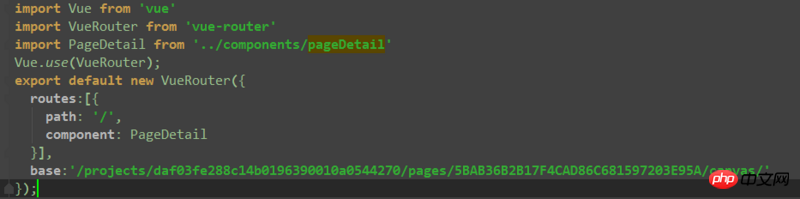
router.js ditulis seperti ini

main.js ditulis seperti ini
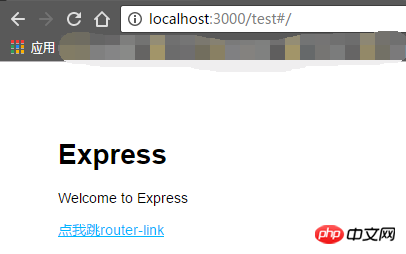
Masuk halaman ini, laluan java terus menjadi http://localhost/#/,直接跳到了主页,貌似vue-router在初始化的时候直接把路由跳到了绝对路径而不是相对路径,随后用express自己搭了一个路由为/test/

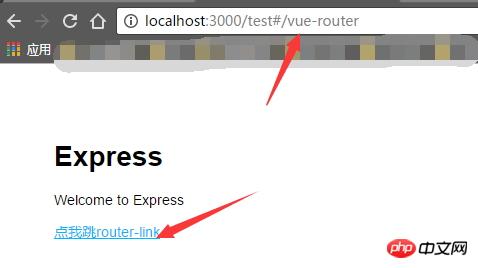
Cara penulisan yang sama, saya dapati secara ekspres, semasa pemulaan, selepas #/这个锚点路由是基于当前后端路由的地址进行初始化的,点击router-link juga merupakan laluan relatif laluan belakang

Tolong beritahu saya, apa masalahnya?
vue-router sets mod: sejarah, anda boleh mengalih keluar #
vue-routerdoc