
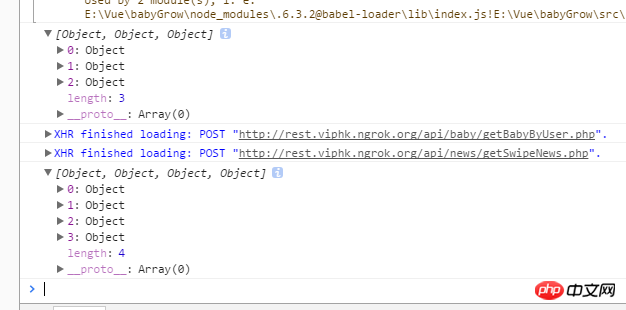
Ini ialah nilai awal yang dihantar masuk. Setiap kali halaman dimuatkan, nilai itu akan diambil dari storan setempat Jika ada, ia akan dihantar terus ke pelayan minta maklumat berita, kemas kini this.news dan hantar semula pada masa ini Nilai baharu komponen leret tidak akan mencetuskan kemas kini dom dan gambar karusel akan kekal sama. Mengapa ini? Konsol mencetak bahawa nilai berita masuk sememangnya telah berubah. Bukankah ia sepatutnya mencetuskan kemas kini kepada DOM dengan cara yang responsif?
data(){
return{
news:localStorage.getItem("news")
}
}getSwipePictrue:function(){
this.axios.post("News.php").then((res)=>{
if(res.data.errCode=='1'){
_this.news=JSON.stringify(res.data.news)
localStorage.setItem('news',JSON.stringify(res.data.news))
}
})
}
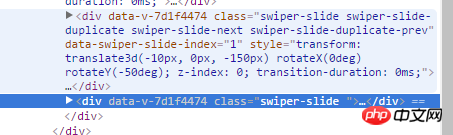
Tiba-tiba saya mendapati bahawa DOM telah dikemas kini, tetapi pemalam Leret tidak berjalan dengan betul.

Sentiasa menyelesaikan masalah yang tidak wujud, saya mabuk.
Tambahkan observer:true, observeParents:true pada konfigurasi swiper. Hidupkan mod pemerhati dan ia akan memantau perubahan secara dinamik dalam peleret anda. Rujuk API untuk butiran. Seorang pengaturcara yang beriman, Notonce.
_ini Di mana hendak mencuba var _ini = ini;
Cuba dengar data yang diperoleh secara tak segerak dalam komponen leret
ini.leret sebagai data sebenar komponen leret
Saya menghadapi masalah yang sama Masalah saya ialah apabila saya menukar data data dan mengemas kini dom, ia akan dikemas kini dengan sewajarnya Apabila saya beralih ke hadapan, hanya indeks dom swiper-slide terakhir ialah 0, dan yang lain adalah normal. , yang menakjubkan! Semak bahawa data vue dikemas kini tetapi apabila ditaip dalam dom, ia adalah 0;
![Memuat naik gambar...]