1. Pemilih komponen elemen-ui vuejs2.0 tidak boleh memaparkan kandungan yang dipilih
2. `<template>
<el-select v-model="value4" clearable placeholder="Sila pilih">
<el-option
v-for="item in options"
:label="item.label"
:value="item.value">
</el-option></el-select>
</template>
<skrip>
eksport lalai {
data() {
return {
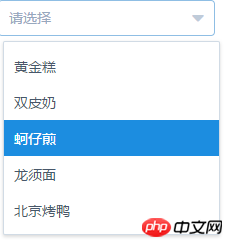
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value4: ''
}
}}
</skrip>`


3 Tiada masalah dengan pelaksanaan laman web rasmi Masalah berlaku apabila meninggalkan platform laman web rasmi Keadaan yang sama berlaku apabila memuat turun demo di GitHub. 

4 Sila minta rakan-rakan yang telah melalui perangkap untuk membantu membimbing anda. . .
Elemen 1.3.0 hanya akan serasi dengan Vue 2.3.0 dan ke atas
Selepas menaik taraf Elemen 1.3.0 dan Vue 2.3.0, masalah ini telah diselesaikan. Terima kasih semua!
Saya juga menghadapi masalah yang sama, saya menggunakan https://unpkg.com/element-ui@..., https://unpkg.com/element-ui@..., dan ia berfungsi dengan baik dalam vue2. .2.1.
Sepatutnya masalah versi, saya baru melalui perangkap
Kaedah Tingkat 1 dan Tingkat 2 saya juga mengalami masalah yang sama Selepas menukar versi, tidak ada masalah.