<Tabs defaultActiveKey="1" onChange={this.callback}>
<TabPane tab="基础编目" key="1"><BaseCatalog appData={this.baseIF}/></TabPane>
<TabPane tab="自定义编目" key="2"><CustomCatalog appData={this.customIF}/></TabPane>
</Tabs>

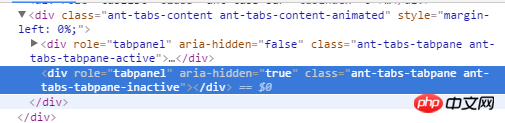
Dalam kes ini, komponen BaseCatalog dipaparkan, tetapi CustomCatalog tidak keluar Jika anda mengklik tab kedua secara manual, CustomCatalog akan keluar, dan ia akan menjadi normal mulai sekarang. Adakah terdapat sebarang cara untuk memaparkan kedua-dua perkara ini dari awal?
Saya telah menyelesaikannya sendiri, terima kasih