Saya sedang melihat halaman web sekarang Apabila saya mengklik butang hantar, permintaan siaran pasti akan dicetuskan. Saya ingin tahu sekarang yang mana fail js permintaan siaran ini. Saya ingin melihat dan belajar. Tetapi terdapat terlalu banyak fail sumber untuk halaman web Bagaimana saya harus mencari kod ini?
Ambil Chrome sebagai contoh, alat pembangun, rangkaian
Selepas membuka, kosongkan rekod sebelumnya, pilih xhr dalam penapis, dan kemudian cetuskan operasi anda Selepas itu, anda boleh melihat lebih banyak rekod dalam panel kedudukan pemula. Berhati-hati untuk tidak Mengklik bergerak ke atas, dan mengklik terus untuk masuk biasanya dicetuskan secara langsung.
Selepas bergerak ke atas, timbunan panggilan akan dipaparkan, seperti yang ditunjukkan di bawah:
Bawah tindanan panggilan ialah sumber pencetus, klik sekali lagi, seperti yang ditunjukkan di bawah:
Supplement
Masalah 1: Berbilang fail js memanggil satu sama lain.
Sebagai contoh, senarionya adalah seperti berikut:
1. Gunakan jq untuk menyelesaikan penghantaran permintaan ajax
$.ajax, fail jquery.js2. Walau bagaimanapun, terdapat jurang yang besar antara konfigurasi lalai ajax Saya perlu menggunakan. Saya sendiri Ajax jq dikapsulkan sekali lagi
Util.ajax. Fail util.js.3. Apabila menggunakan fail js (index.js) halaman tertentu, saya memanggil
Util.ajaxyang telah saya rangkumkan.$.ajax,文件jquery.js2、但是ajax的默认配置和我需要使用的差距较大,我自己对jq的ajax又进行了一次封装
Util.ajax。文件util.js。3、某个页面的js文件(index.js),在使用是我调用的是我封装过的
Util.ajax。那么实际的显示就是
这是调用是index.js的某位置调用了
Maka paparan sebenar ialahUtil.ajax,而Util.ajax又调用了$.ajaxrrreee
Ini ialah panggilan yang di suatu tempat dalam index.js memanggilUtil.ajaxdanUtil.ajaxmemanggil$.ajaxMereka adalah dalam fail yang berbeza.
Mengenai yang mana satu untuk dipilih, anda perlu memahami proses pelaksanaan yang terakhir tanpa nama ialah sumber pencetus sebenar, iaitu, kedudukan awal timbunan panggilan apabila permintaan dimulakan, iaitu hujung terendah. Ajax mempunyai enkapsulasi sendiri, dan hantar dilaksanakan dalam jq.
Anda perlu mengetahui lebih banyak pengetahuan asas tentang soalan ini.
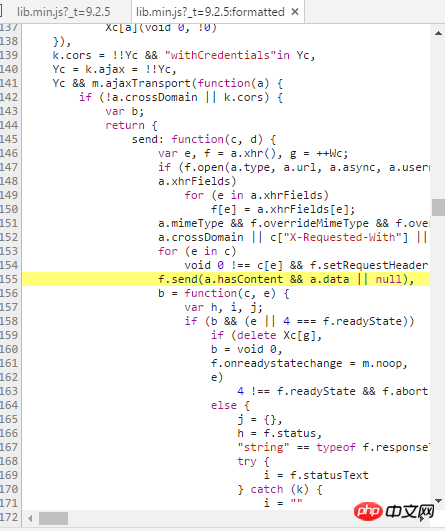
Soalan 2 Pada asasnya tiada kerahsiaan dalam bahan bahagian hadapan. JS sendiri adalah bahasa yang ditafsirkan Ia tidak memerlukan proses penyusunan dan boleh dilihat dan dibaca. Walau bagaimanapun, JavaScript masih mempunyai langkah perlindungan tertentu, seperti pengeliruan dan pemampatan, dan pembolehubah ditukar kepada abcd, yang menyukarkan anda membaca.Seperti yang ditunjukkan di bawah, saya akan menunjukkan kepada anda pelaksanaan hantar.
Walaupun selepas pelayar memformatnya, ia adalah sukar untuk difahami kerana pembolehubah tidak mempunyai makna semantik
#🎜🎜##🎜🎜##🎜🎜#Ini boleh mengesan lokasi di mana kod dicetuskan

Memandangkan anda mengkliknya, kemudian cari acara klik butang ini Jika anda tidak menemuinya pada halaman, pilih butang yang sepadan dalam Elemen panel nyahpepijat, kemudian semak pendengar acara di sebelah kanan daripadanya boleh ditemui Jika anda tidak menemuinya, cari sahaja dalam js berdasarkan kelas atau id kerana kebanyakannya serupa
$(element_selector).on('click',function(){})或者$().click(function(){})