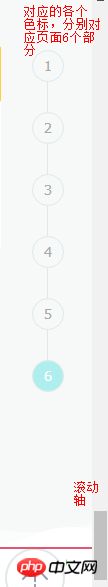
Apabila paksi skrol bergolek, kesannya adalah munasabah, iaitu, apabila ia mencapai kedudukan yang ditentukan, nombor siri yang sepadan bertukar warna, tetapi apabila ia menatal ke bawah, dan apabila ia menatal lebih jauh, ia akan kelihatan bahawa ia mempunyai tidak mencapai kedudukan yang ditentukan Di bahagian atas kawasan, skala warna yang sepadan telah berubah warna Dari kod yang saya berikan di bawah,
html:
<p class="submenu" id="submenu">
<p class="cirle one" scrollto="#one">1</p>
<p class="line" ></p>
<p class="cirle two" scrollto="#two">2</p>
<p class="line"></p>
<p class="cirle three" scrollto="#three">3</p>
<p class="line"></p>
<p class="cirle four" scrollto="#four">4</p>
<p class="line"></p>
<p class="cirle five" scrollto="#five">5</p>
<p class="line"></p>
<p class="cirle six" scrollto="#six">6</p>
</p>
js:
var circle=$(".cirle")
$(window).on("scroll",scroll)
function scroll(){
var scrtop=$(this).scrollTop();
$.each(circle,function(){
if(scrtop>=$($(this).attr("scrollto")).offset().top){
$(this).addClass("active").siblings().removeClass("active");
}
})}
Ini boleh dilihat kerana syarat if(scrtop>=$($(this).attr("scrollto")).offset().top) dipenuhi. Saya ada dua soalan ialah : Sebagai contoh, apabila mencapai nombor siri 6 di bahagian bawah, selagi tetikus menatal sedikit, nombor siri 5 akan memenuhi syarat, jadi bahagian atas kawasan yang sepadan dengan nombor siri 5 akan muncul, dan nombor bersiri 5 akan bertukar warna Sewajarnya nombor siri 1, 2,3,4 juga memenuhi syarat if(scrtop>=$($(this).attr("scrollto")).offset() .atas). Mengapa hanya 5 berubah warna, manakala 1,2,3, , 4 tidak berubah warna? Saya benar-benar tidak dapat memahaminya, kerana apabila menatal ke 6, tatal ke belakang dalam jarak yang singkat, bahagian atas tatal badan halaman sudah lebih besar daripada $(this).attr("scrollto" bagi kawasan yang sepadan dengan nombor siri 1,2,3,4,5 )).offset().atas terlalu besar Adakah patut 1, 2, 3, 4 dan 5 semua bertukar warna?
Soalan kedua: Apabila bergolek ke hadapan, kesannya benar-benar selaras dengan jangkaan Apabila ia mencapai bahagian atas kawasan yang ditetapkan, tanda warna yang sepadan akan berubah warna untuk menyelesaikannya?

Soalan pertama ialah, hanya kerana anda sangat ganas
.siblings(), setiap pukulan dari 1 hingga 6 akan memulihkan yang lain.Soalan kedua, warna akan berubah apabila ia mencapai bahagian atas apabila bergolek ke belakang. Saya tidak tahu apa yang anda jangkakan.