HTML:
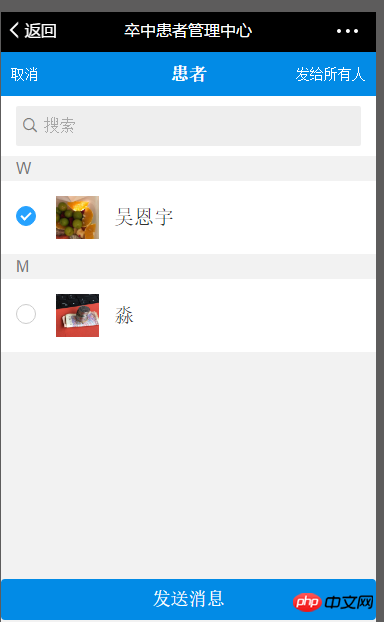
<p class="crumb" v-for="item in localData">
<p class="list-header">{{item.item}}</p>
<p class="item-list" v-for="(user, index) in item.list" @click="patientCalendar(user, $event)">
<p class="item">
<p class="group" v-bind:class="{'show': isActiveGroup}">
<span class="mint-checkbox-core " v-bind:class="{'checked': user.isActive}"></span>
</p>
<img :src="user.headImg" alt="">
<span class="username">{{user.name}}</span>
</p>
</p>
</p>
JS:
patientCalendar(user, event) {
if (!user.isActive) {
user.isActive = true
this.selectedUsers.push(user.patientUserGid)
} else {
user.isActive = false
this.selectedUsers.splice(user.patientUserGid, 1)
}
},

Kod terlalu kecil untuk dinilai, sila pastikan data responsif.
Semak sama ada cara untuk menambah elemen pada tatasusunan
localDatadanitemadalah betullocalData和item数组增加元素的方式是否正确;item数组里的对象(user)的初始状态有给isActiveisActiveJika tidak, Vue tidak dapat mengesan penambahan atribut. 🎜Jika anda menggunakan Google Chrome, disyorkan untuk menambah sambungan
Vue.js devtoolsdan kemudian buka konsol Selepas anda mengkliknya dan melihat status data anda, anda sepatutnya dapat mencari masalah.