

// kod
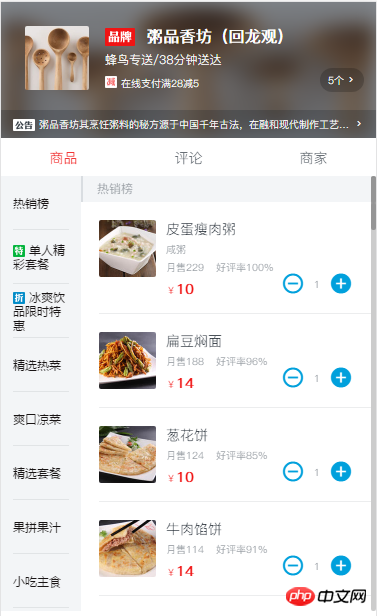
<p class="foods-wrappper">
<ul>
<li v-for="item in goods" class="food-list">
<h3 class="title">{{item.name}}</h3>
<ul class="content-list">
<li v-for="food in item.foods">
<p class="foods-img">
<img :src="food.icon" alt="">
</p>
<p class="foods-content">
<p class="foods-name">{{food.name}}</p>
<p v-show="food.description" class="foods-desc">{{food.description}}</p>
<p class="foods-sell"><span>月售{{food.sellCount}}</span><span class="foods-ratings">好评率{{food.rating}}%</span></p>
<p class="foods-price"><span class="price"><i>¥</i>{{food.price}}</span><span v-show="food.oldPrice" class="old-price"><i>¥</i>{{food.oldPrice}}</span></p>
</p>
<p class="operate-bar">
<span v-show="foodNum>0" class="cut icon-remove_circle_outline" @click="cartCut()"></span>
<span v-show="foodNum>0" class="food-num">{{foodNum}}</span>
<span class="add icon-add_circle" @click="cartAdd($index,$event)"></span>
</p>
</li>
</ul>
</li>
</ul>
</p>
<script>
import iconTitle from 'components/icon-title/icon-title.vue'
export default {
props: {
seller: {
type: Object
}
},
data () {
return {
goods: [],
isActive: -1,
foodNum: 0
}
},
methods: {
cartAdd (index, event) {
console.log(index)
console.log(event.currentTarget)
this.foodNum ++
},
cartCut () {
this.foodNum --
}
}
}</skrip>
Ini secara amnya memerlukan pengekalan dua tatasusunan, satu susunan semua hidangan dan satu lagi susunan troli beli-belah. Sama ada menambah, menukar atau memadam. Semua digunakan untuk mengendalikan kandungan kedua-dua tatasusunan ini. Sebagai contoh, susunan hidangan ialah: barangan dan troli beli-belah ialah: kad. Apabila menambah, tolak hidangan ini ke dalam kad dan ubah suai kuantiti hidangan yang sepadan dalam barangan.
Mudah
Kemunculan senarai diperoleh dengan menggelungkan data dalam keadaan baik, jadi jika anda ingin menambah rekod, anda mesti menambah rekod pada sasaran yang digelung. Kod itu ditulis di tingkat dua supaya saya tidak akan bertele-tele.