Untuk projek vue-cli, saya tidak mahu menulis css secara langsung dalam gaya saya mahu menulisnya secara luaran dan mengimportnya Adakah saya perlu meletakkannya dalam folder aset atau statik.
Dan apakah fail yang diletakkan dalam aset? 
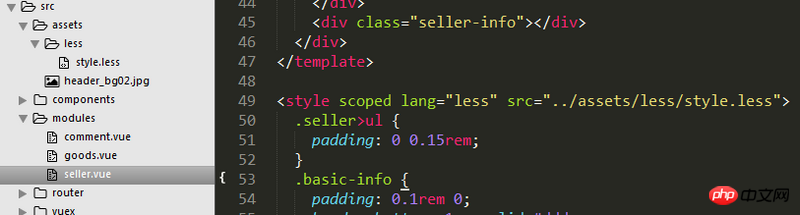
Bolehkah menulisnya seperti yang ditunjukkan dalam gambar Adakah ia akan memberi kesan selepas pembungkusan?
Rangka kerja moden seperti VUE semuanya mengejar modulariti Tidak ada salahnya menulis dengan cara ini. Tiada masalah dengan menulis css secara berasingan dalam setiap .vue. Untuk memperkenalkan, gunakan import dan bukannya src
Adalah disyorkan untuk menulisnya dalam aset dan bukannya statik adalah lebih sesuai untuk meletakkan kandungan statik seperti gambar, berbanding fail css dan js yang dikodkan sendiri
Buat folder gaya, tulis gaya di dalamnya, dan kemudian importnya untuk tempat menulis folder, lakukan apa sahaja yang anda fikirkan sesuai