https://jsfiddle.net/yyx99080...


Apabila saya mengklik pada kotak semak, iaitu, apabila saya menetapkannya, konsol akan
Output mendapat nilai dan nilai yang ditetapkan, bermakna saya menetapkannya pada masa yang sama
juga melawatnya. Tidak faham kenapa? Tolong beri Dalao nasihat
v-model="allDone"只是一个语法糖,相当于:value="allDone" @input="allDone =$event.target.value"Jadi ia akan berlaku set pertama dan kemudian mendapat
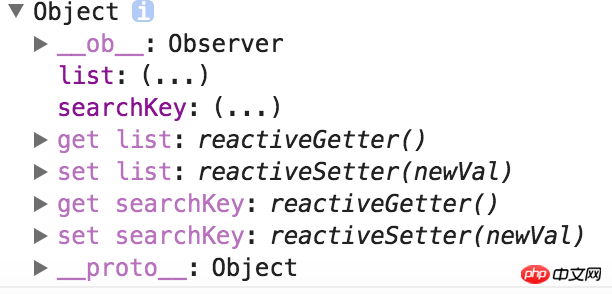
v-model pada asasnya ialah gula sintaksis untuk v-bind dan v-on di atas v-model="allDone" adalah bersamaan dengan v-bind:value="allDone" v-on:input="allDone =. $event.target.value", dan dalam vue, setiap atribut mempunyai dua kaedah get dan set yang sepadan. Kaedah set dan get dipanggil apabila data berubah dan diakses masing-masing, dan boleh memantau perubahan data. .

Anda boleh mencetak data ini.$data dan melihatnya.