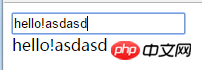
Kod rasmi berikut, jika komponen induk menukar nilai dalam input, teks teg span komponen anak akan berubah.
<p id="app">
<input v-model="parentMsg">
<br>
<child v-bind:my-message="parentMsg"></child>
</p>
<script>
Vue.component('child', {
props: ['myMessage'],
template: '<span>{{ myMessage }}</span><br>'
});
var vm = new Vue({
el: '#app',
data: {
parentMsg: 'hello you are a good boy!'
}
});
</script>Kesan pelayar
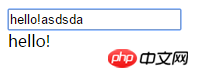
Seterusnya, saya menambahkan atribut data pada subkomponen dan menukar medan terikat dalam teg <span> kini selepas memasukkan nilai di luar, teg <span> tidak akan berubah. Mengapa ini?
Vue.component('child', {
props: ['myMessage'],
template: '<span>{{ msg }}</span><br>',
data: function () {
return {
msg: this.myMessage
}
}
});Kesan pelayar
Tatasusunan dan objek dalam atribut data boleh mengikuti perubahan, tetapi rentetan tidak boleh. Tetapi jika anda menggunakan atribut yang dikira sebaliknya, rentetan boleh mengikut perubahan.
Maafkan saya Vue masters, adakah saya salah tulis kod? Atau atas sebab tertentu.
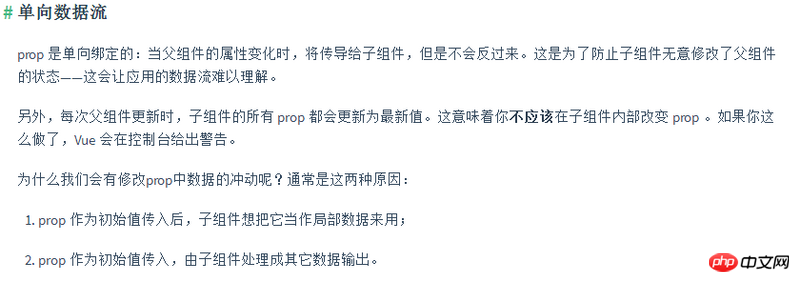
Anda telah salah faham maksud dokumen vue rasmi Pendekatan anda hanya boleh membiarkan mesej dalam data mendapat nilai awal prop, dan kemudian perubahan prop tidak akan menjejaskan mesej ini
Dalam cara penulisan anda, msg mendapat nilai awal daripada prop, yang akan digunakan sebagai pembolehubah setempat kemudiannya.
Jika anda ingin mencapai kesan yang anda inginkan, hanya kira atau $watch.
Komponen induk menghantar mesej kepada komponen anak
Komponen anak memberikan parameter msg kepada msg dalam atribut datanya sendiri
Kemudian {{msg}} mengikat msgnya sendiri dan bukan komponen induk.
Ia bersamaan dengan menggunakan Mesej komponen induk memulakan msg sendiri
Perlu ditukar kepada {{myMessage}}
Apabila anda mentakrifkan atribut dengan nama yang sama dalam data, ini menyebabkan konflik, kerana melalui
Kaedah, anda boleh mendapatkan kedua-dua prop daripada komponen induk dan data yang ditakrifkan dalam komponen semasa Ini akan menyebabkan kekeliruan untuk Vue. anda boleh menulis seperti ini
Kemudian gunakan defaultValue dalam komponen anak