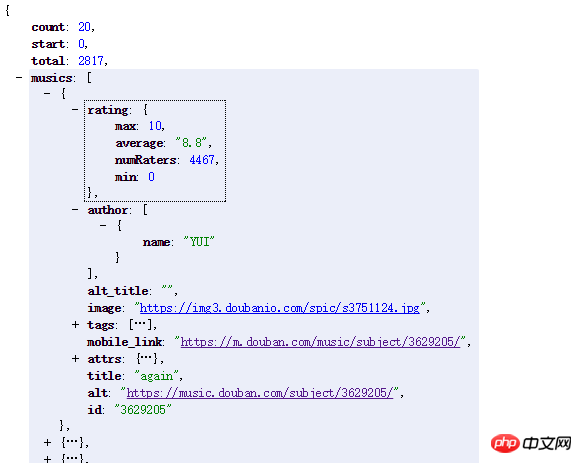
Tidak lama selepas membaca dokumen vue.js, saya ingin menggunakan vue.js untuk membuat demo kecil saya menggunakan API Douban dan memperoleh beberapa lapisan data json. 
kod js
actions: {
// search the music
get_music (context, object) {
axios.get(API.searchMusic + object.name)
.then((response) => {
context.commit('getMusic', response.data.musics)
})
}
}komponen vue
<p>
<img :src="musics.image">
<p>{{ musics.author }}</p>
</p>Saya mendapat gambar itu, tetapi saya tidak tahu bagaimana untuk mendapatkan nama di bawah pengarang Jika saya menulis auto terus, ia akan dipaparkan sebagai
[{name: 'XXX'}]Perlukah saya mengubah suai js di atas, atau bagaimana saya harus menulisnya
Memandangkan ia adalah tatasusunan, ini bermakna mungkin terdapat lebih daripada seorang pengarang. Kemudian anda boleh gelungkan output.
Saya rasa ia adalah {{ musics.author[0].name}}. . . . , anda hanya perlu memahami format data dengan jelas. . .