//方法一:长度为l的数组切成n片,追加n次
$('.btn1').click(function(event) {
var arr=['中国','美国','法国','英国','俄罗斯','朝鲜','瑞典','挪威','德国','意大利','南非','埃及','巴基斯坦','哈萨克斯坦','印度','越南','加拿大','澳大利亚'];
var result=[];
for(i=0;i<arr.length;i=i+3){
result.push(arr.slice(i,i+3));
}
for(j=0;j<result.length;j++){
var html='';
for(k=0;k<result[j].length;k++){
html+='<li>'+result[j][k]+'</li>';
}
console.log('html--'+html);
$('.list').append(html);
}
});
//方法二:长度为l的数组直接追加到dom中,循环l次
$('.btn2').click(function(event) {
var arr=['中国','美国','法国','英国','俄罗斯','朝鲜','瑞典','挪威','德国','意大利','南非','埃及','巴基斯坦','哈萨克斯坦','印度','越南','加拿大','澳大利亚'];
var html='';
for(i=0;i<arr.length;i++){
html+='<li>'+arr[i]+'</li>';
}
$('.list').append(html);
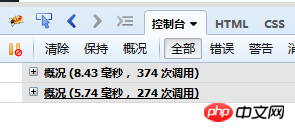
});Ini ialah masa yang diukur oleh pepijat api: 8.3 milisaat dilampirkan dalam kumpulan (kaedah satu), 5.74 milisaat dilampirkan terus (kaedah dua) 
Secara peribadi, saya rasa pengumpulan akan mengurangkan pemaparan dom dan mengelakkan lag ujian, tetapi pepijat api Apa yang keluar bertentangan dengan apa yang saya fikirkan Adakah kerana data terlalu kecil?
Malah, kumpulan anda tidak benar-benar berkongsi tekanan Anda perlu menambah pemasa dan menggunakan fungsi perkongsian masa
Contohnya ialah mencipta senarai rakan QQ untuk WebQQ. Biasanya terdapat ratusan atau ribuan rakan dalam senarai Jika rakan diwakili oleh nod, apabila kami memaparkan senarai pada halaman, kami mungkin perlu mencipta ratusan atau beribu-ribu nod dalam halaman pada satu masa.
Menambahkan sejumlah besar nod DOM pada halaman dalam tempoh yang singkat jelas akan membebankan penyemak imbas Hasil yang kita lihat selalunya
tergagap atau animasi pelayar yang digantung. Kodnya adalah seperti berikut:
Salah satu penyelesaian kepada masalah ini ialah fungsi timeChunk berikut Fungsi timeChunk membolehkan kerja mencipta nod dilakukan secara berkelompok Contohnya, daripada mencipta 1000 nod dalam 1 saat, cipta 8 nod setiap 200 milisaat.
Di atas dipetik dari buku Design Patterns
Sebab penyelesaian anda lambat adalah seperti berikut,
$('.list').append(html);
Setiap kali kod ini digelung, elemen dom perlu diletakkan semula Iaitu, $('.list') jquery perlu mendapatkan dokumen .list, yang bersamaan dengan
gelung N dan perlu mencarinya N kali Ini sudah tentu tidak cekap, jadi pilihan kedua anda hanya mencari elemen sekali. Kecekapan jelas lebih tinggi selepas menambahkan kesemuanya,
Bagi pecahan tatasusunan anda, ia tidak boleh ditunjukkan dalam js sama sekali, tetapi ia tidak meningkatkan kecekapan , dan anda juga menambah satu lagi langkah sharding, js Ia adalah satu-benang, dan kecekapan masih sama tidak kira bagaimana anda membahagikannya,
Mendapatkan beribu-ribu keping data pada satu masa menunjukkan bahawa terdapat sesuatu yang tidak kena dengan reka bentuk API anda.
Secara peribadi, saya merasakan bahawa kaedah pertama menggunakan lebih banyak memori dan masa (apabila kelantangan adalah kecil, penyataan di atas menambah dan berjalan lebih banyak kali Kedua, menambah berkali-kali pastinya tidak sebaik menambah sekali gus
Beribu-ribu keping data yang diperolehi pada satu-satu masa tidak akan disertakan sekali gus.
Pendekatan yang munasabah adalah untuk memuatkan mengikut kepentingan dan kedua-dua paparan. Muatkan perkara yang anda boleh lihat dahulu, dan kemudian masukkan selebihnya ke dalam halaman secara berkelompok apabila proses melahu.