<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="file" id="shangChuan" multiple="multiple" accept="image/*" />
</body>
<script type="text/javascript">
var shangChuan = document.getElementById("shangChuan");
shangChuan.addEventListener("change",function () {
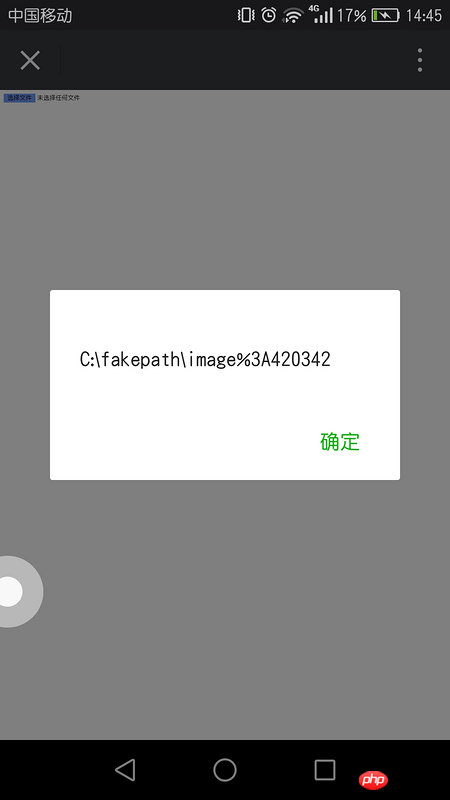
alert(shangChuan.value)
})
</script>
</html>Alamat gambar pada Huawei Honor 7i salah..

Nama gambar saya da_1488896847485.jpeg
Ada apa?
Dengan cara ini, maklumat berkaitan fail yang dipilih tidak boleh diperolehi.
Untuk mendapatkan maklumat asas, anda boleh menggunakan atribut fail bagi input Nilai atribut ialah objek FileList Maklumat termasuk masa pengubahsuaian terakhir fail, nama fail, saiz fail dan jenis fail.
Untuk mendapatkan alamat imej, kami boleh mengendalikannya melalui objek FileReader.
Untuk kandungan lengkap akses bahagian hadapan kepada fail, anda boleh membaca MDN "Menggunakan Fail dalam Aplikasi Web", atau anda boleh membaca versi ringkas ringkasan saya