 1. Apakah prinsip asas troli beli-belah? Bagaimanakah statistik boleh dilengkapkan?
1. Apakah prinsip asas troli beli-belah? Bagaimanakah statistik boleh dilengkapkan?
2. Gunakan parameter fungsi untuk mencipta separuh masa pertama.
3. Kodnya adalah seperti berikut:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>网页标题</title>
<style>
li{margin-top:20px;}
</style>
<script>
window.onload = function (){
var box = document.getElementById("box");
var aLi = box.getElementsByTagName("li");
//var oU = document.getElementsByTagName("u");
function fn(li){
var aBtn = li.getElementsByTagName("input");
var oSpan =li.getElementsByTagName("span")[0];
var oI = li.getElementsByTagName("i")[0];
var oB = li.getElementsByTagName("b")[0];
aBtn[1].onclick = function(){
oSpan.innerHTML++;
oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
}
aBtn[0].onclick = function(){
if(oSpan.innerHTML>0){
oSpan.innerHTML--;
}
oB.innerHTML = oSpan.innerHTML*oI.innerHTML;
}
}
for(var i=0;i<aLi.length;i++){
fn(aLi[i]);
//
}
}//js最后执行
</script>
</head>
<body>
<ul id="box">
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>10</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>7.5</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>15</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>20</i>元
小计:<b>0</b>元
</li>
<li>
<input type="button" value="-">
<span>0</span>
<input type="button" value="+">
单价:<i>150</i>元
小计:<b>0</b>元
</li>
</ul>
</body>
</html>
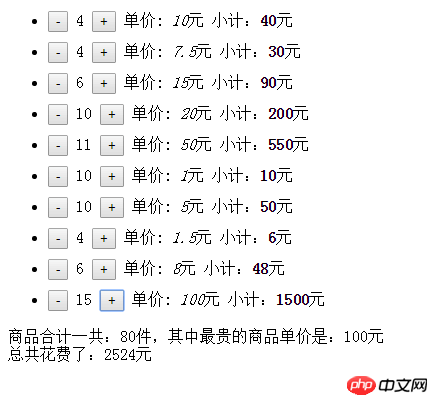
Bahagian berikut: Terdapat n keping produk secara keseluruhan, harga unit produk paling mahal ialah yuan, bagaimana untuk menulis bahagian yang berharga b yuan secara keseluruhan?
Bagaimana untuk menetapkan nilai kepada pembolehubah dan mengira jumlah akhir data?
(Kod dan gambar telah dipos)
Saya akan siarkan semua kod. Tengoklah
Adalah sesuai untuk menulis troli beli-belah menggunakan kaedah berorientasikan objek Berikut ialah kod es6
Adalah yang terbaik untuk menambah fungsi cangkuk (onSave, onAdd, onRemove....) pada setiap kaedah untuk mencapai penggunaan semula dan penyahgandingan
Prinsipnya ialah apabila pengguna mengklik tanda tambah pada halaman pemilihan produk, data diperoleh daripada sumber data dan dimasukkan ke dalam tatasusunan baharu
Kemudian dapatkan objek tatasusunan baharu, iaitu senarai troli beli-belah.
Statistik adalah untuk menambah medan harga dalam objek tatasusunan Bagi kaedah yang anda gunakan untuk menambah, ia bergantung pada pilihan anda.
Jika ada tanda tolak, mesti ada juga operasi tolak yang sepadan.