Saya baru sahaja berhubung dengan vue, dan saya mempunyai beberapa soalan tentang model v, seperti menggunakan model v dalam komponen anak, dan akhirnya mengembalikan data kepada komponen induk melalui this.$emit('input', value).
Jadi adakah terdapat sebarang sekatan ke atas pengikatan dua hala? Contohnya, jika anda boleh mengendalikan kunci/nilai data dalam komponen induk, bolehkah anda mengendalikan nilai tatasusunan yang sepadan dalam data komponen induk?
Soalan lain ialah sama ada boleh melakukan operasi pengikatan dua hala pada tatasusunan dalam atribut yang dikira? 
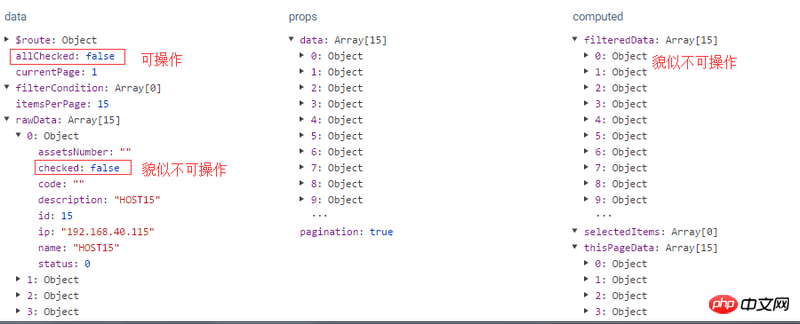
Saya dah cuba, dan hasil operasi nampak seperti gambar di atas, jadi saya ingin memberitahu anda, jika boleh, bagaimana saya harus mengendalikannya?
<tr v-for="i in thisPageData">//thisPageData属于computed中的数组
<td>
<c-checkbox v-model="i.checked" @input="showInput"></c-checkbox>
</td>
<td>{{i.checked}}</td>
<td>{{ i.id }}</td>
<td>{{ i.code }}</td>
<td>{{ i.name }}</td>
<td>{{ i.ip }}</td>
<td>{{ i.description }}</td>
<td>{{ i.assetsNumber }}</td>
</tr>checkboxKomponen ialah butang kotak semak umum, yang mengawal gaya secara seragam, dan akhirnya mengembalikan benar dan salah
Data komponen anak dan komponen induk mengalir dalam satu arah Ini untuk mengelakkan komponen anak mengganggu data komponen induk dan menyebabkan portal huru-hara
Komponen ibu bapa-anak tidak membenarkan harta yang dikira Anda mesti melaksanakan set dan dapatkan sendiri
Subkomponen tidak boleh mengubah suai nilai sifat komponen induk sesuka hati
Dan pemacu sifat yang dikira adalah berdasarkan pembolehubah yang bergantung padanya, dan secara amnya tiada pengikatan dua hala bagi sifat yang dikira
Jika terdapat banyak interaksi data yang serupa, bagaimana pula dengan menggunakan vuex?
Komponen induk (induk) boleh menulis kaedah kepada peristiwa input komponen anak untuk mengendalikan tatasusunan dalam data induk
Sifat berkomputer menyokong operasi set/dapatkan ialah operasi lalai (nilai pulangan). melalui acara itu, jika xxx adalah 'input', maka anda boleh menulis dengan lebih fleksibel
https://cn.vuejs.org/v2/guide... penetap pengiraan