
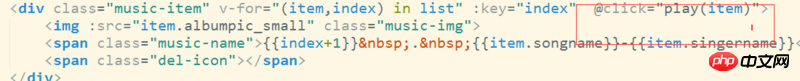
Objek yang dihantar melalui kaedah main tidak boleh mendapatkan atributnya 
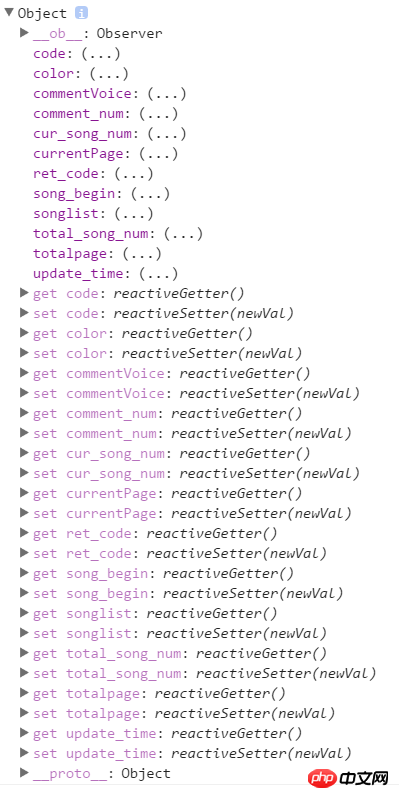
hanya boleh dicetak ke objek ini dan nilainya tidak boleh dicetak atau diperolehi. atribut, semak Selepas menyemak maklumat, dikatakan bahawa objek itu dipantau oleh vue
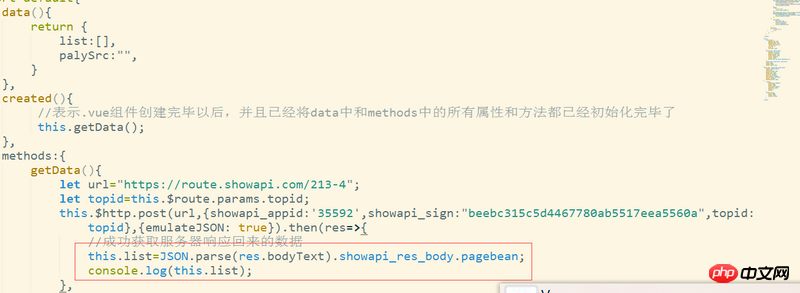
Ini adalah apa yang ia cetak, dan apabila ia mencetak sifatnya, ia tidak ditentukan
通过什么方法才可以拿到paly方法中参数的属性?
Untuk mencapai pengikatan dua hala, Vue membungkus semua hartanah ke dalam getter dan setter
Jika anda ingin mencetak terus, hanya cetak hartanah
Atau anda boleh terus klik pada... di belakang nama hartanah dalam devtools dan nilai semasa akan ditemui. Sila ambil perhatian bahawa apa yang dipaparkan semasa mengklik ialah nilai semasa semasa mengklik, tidak semestinya nilai semasa mencetak. Jika ketepatan masa diperlukan, adalah lebih baik untuk mencetak atribut yang sepadan secara langsung
Atau bolehkah poster memberikan definisi khusus tentang kaedah permainan?
Selain itu, saya menulis demo ringkas:
Klik A, dan objek A dan atribut nama A dikeluarkan dalam konsol:
