


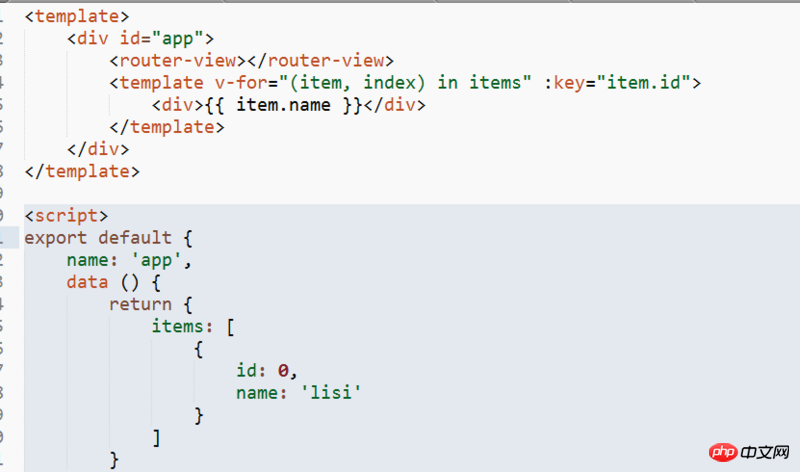
<template>
<p id="app">
<router-view></router-view>
<template v-for="(item, index) in items" :key="item.id">
<p>{{ item.name }}</p>
</template>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
items: [
{
id: 0,
name: 'lisi'
}
]
}
},
created () {
},
methods: {
},
mounted () {
}
}
</script>
Ia sangat mudah tetapi ia masih melaporkan ralat saya juga mabuk.
Tiada masalah walaupun anda membuat demo kecil sendiri. tidak tahu kenapa.
By the way, apa kegunaan :key? Saya baru sahaja menggunakannya. Terangkan secara terperinci.
Masalah diselesaikan: : Kunci mesti diletakkan pada elemen html sebenar, bukan pada <template></template>
Kod diubah suai kepada:
Kod di atas boleh dihuraikan ke dalam kod berikut:Nota: Teg <router-view></router-view>
Kod di atas:key=>mengikat atribut
: Bersamaan dengan v-bind, mempunyai tiga kegunaan- Apabila mengikat atribut kelas atau gaya, sokong jenis nilai lain, seperti tatasusunan atau objek
- Apabila mengikat prop, prop mesti diisytiharkan dalam komponen anak. Anda boleh menggunakan pengubah suai untuk menentukan jenis pengikatan yang berbeza
v-bind vue.js3 Apabila tiada parameter, anda boleh mengikat objek yang mengandungi pasangan nilai kunci.
: Penggunaan kunci
Adalah disyorkan untuk membaca lebih lanjut mengenai dokumen rasmi vue yang kecil dan cantik semuanya ada dalam dokumen rasmi.
vue bermula dari sini Pengenalan - Vue.js
api lihat di sini Vue api
vue instance Markdown editor - Vue.js
Sebenarnya, pautan di atas tersedia dalam dokumen rasmi vue, dan ia saling berkait
Baca lagi, berlatih lagi, ringkaskan lagi, bagaimana anda tidak faham!