Contohnya: 

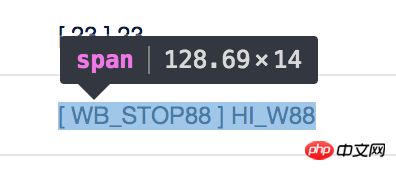
td 设置了宽度,span Tiada set lebar.
1 Gunakan $.width() untuk mendapatkan integer width, $('td').width() untuk mendapatkan < code>. 218px, span ialah 129px$.width() 获取的是整数宽度,$('td').width() 获得的是 218px ,span 为 129px
2.使用 clientWidth ,获取不含边距、boder的宽度,span宽度为 0,td宽度为'218'
3.使用 getComputedStyle,获取最终宽度,精确到小数点,但获取span 宽度为 auto,td为 217.52 Gunakan clientWidth untuk mendapatkan lebar tanpa jidar dan boder , lebar span ialah 0, lebar td ialah '218'
getComputedStyle, Dapatkan yang terakhir lebar , tepat kepada titik perpuluhan, tetapi dapatkan lebar span sebagai auto dan td sebagai 217.5< /kod>
Soalan:
px单位Bagaimana untuk mendapatkan lebar tepat (tepat ke titik perpuluhan, dipaparkan dengan
) elemen tanpa set lebar? 🎜
Cuba gunakan getClientBoundingRect()