Saya menggunakan vue2.0 untuk membuat ulasan dan fungsi lain Apabila saya mengklik butang padam dan kotak gesaan muncul, saya mengklik butang batal, dan kemudian mengklik butang komen balas dan kotak gesaan padam masih muncul. Bagaimana untuk menanganinya?
Saya menggunakan kaedah ini untuk menutup kotak gesaan
template里面的弹出提示框
<dialogs
v-if="dialog.show"
:type="dialog.type"
:text="dialog.text"
:isConfirm="dialog.isConfirm"
:confirmText="dialog.confirmText"
@handleEnsure = "rpyDel"
@close="dialogClose"
></dialogs>
//关闭弹窗
dialogClose: function () {
this.dialog.show = false
},
//删除评论提示
delEvaluate: function () {
this.dialog.confirmText = '确定要删除吗?'
this.dialog.isConfirm = true
this.dialog.show = true
},
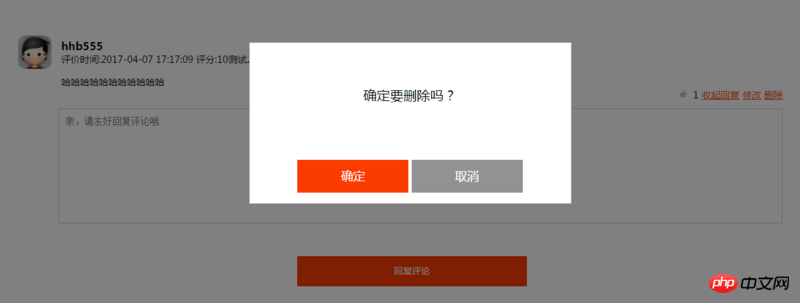
下面是图片,当我取消了删除并关闭提示框后,我点击回复评论按钮还是弹出删除提示框
![图片描述][1]
Adakah anda juga melampirkan acara pemadaman pada ulasan balasan?
Apakah logik pada butang balas anda?