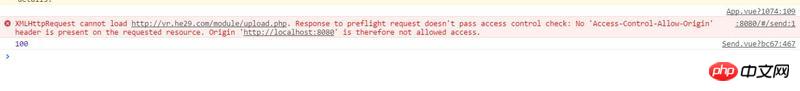
Saya cuba menggunakan WebUploader untuk memuat naik imej dalam vue, dan menghadapi masalah yang sangat pelik, saya menggunakan php sebagai bahagian belakang
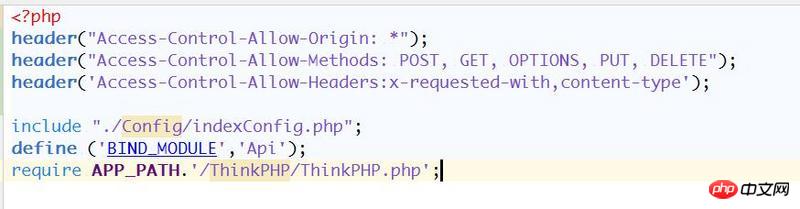
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: POST, GET, OPTIONS, PUT, DELETE");
header('Access-Control-Allow-Headers:x-requested-with,content-type');Untuk menyelesaikan masalah permintaan merentas domain, pelbagai permintaan merentas domain sentiasa berfungsi dengan baik, tetapi kali ini saya tidak menyalin phpdemo rasmi WebUploader dan ia juga mendorong permintaan merentas domain 
Saya menyemak banyak maklumat dan tidak menemui apa-apa Guo, saya tidak tahu sama ada tuan telah menyedari apa yang salah dengan saya!
header("Access-Control-Allow-Origin: *");
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
header("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");Ini ialah konfigurasi bahagian hadapan WebUploader
uploadSend:function () {
let that = this;
let uploader = WebUploader.create({
auto: false,
swf: '../../static/upload/Uploader.swf',
server: 'http://vr.he29.com/module/upload.php',
pick: '#filePicker',
compress:{
width: 1600,
height: 1600,
quality: 90,
allowMagnify: false,
crop: false,
preserveHeaders: true,
noCompressIfLarger: true,
compressSize: 0
},
threads:5,
formData:{
token:cookie.get('a_token')
},
fileVal:'thumb',
chunked:true,
chunkRetry:3,
chunkSize:1024000,
method:'POST',
//sendAsBinary:true
});Permintaan
Antara muka semasa mengendalikan kod php merentas domain
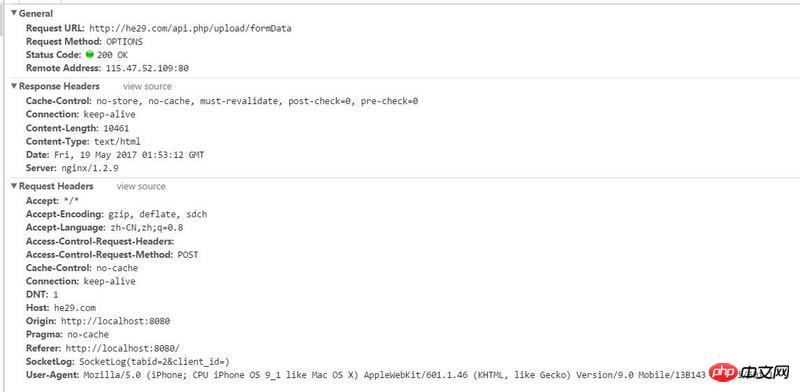
Tangkap skrin pengepala permintaan dan pengepala respons dan lihat
Pengepala ditetapkan dalam kod anda, tetapi pengepala respons telah ditulis semula oleh ThinkPHP.
Poster harus menyemak tetapan merentas domain ThinkPHP