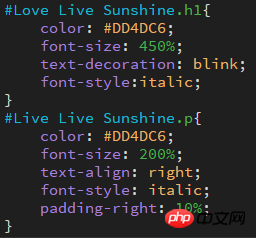
1. Saya baru mula belajar HTML dan CSS sendiri, dan saya ingin menentukan dua fon dalam satu blok, saya menggunakan pemilih kelas, tetapi selepas mentakrifkannya, saya tidak melihat perubahan fon pada halaman masih saiz dan warna lalai). Adakah ralat dalam pemilih atau kod?
2Ini ialah kod html<p id="bekas">
<p id="header">
<p id="Love Live Sunshine">
<p>
<h1>Love Live Sunshine</h1>
<hr width="960&">
<p>这是一个标题!!!</p>
</p>
</p>
</p>
Gunakan ID lebih sedikit, dan jangan gunakannya terlalu lama kerana ID adalah unik, begitu panjang tidak bermakna Kemudian jangan tambah titik di hadapan h1 dan p, titik adalah untuk pemilihan kelas
Sila gunakan - bukannya ruang
Terdapat juga ini dipanggil pemilih ID dan pemilih kelas ialah kelas
Jangan masukkan ruang dalam id
Hanya tukar
Selain spesifikasi tatabahasa yang jelas dan sifat pemilih, ingat untuk memperkenalkan fail gaya