Saya menulisnya dalam sudut, saya harap tuan depan boleh membantu saya melihat. Kod yang dilampirkan
html:
<p class="form-group">
<label class="col-sm-2 control-label">新编辑器</label>
<p class="col-sm-10">
<p class="row">
<p class="col-md-12 col-lg-10">
<p id="myEditor"></p>
</p>
</p>
</p>
</p>
js: Ueditor saya berada dalam node_modules Pada asalnya npm install ueditor --save Kemudian, apabila terdapat masalah, saya terus memuat turun laman web rasmi dan menyalinnya ke node_modules/ueditor.
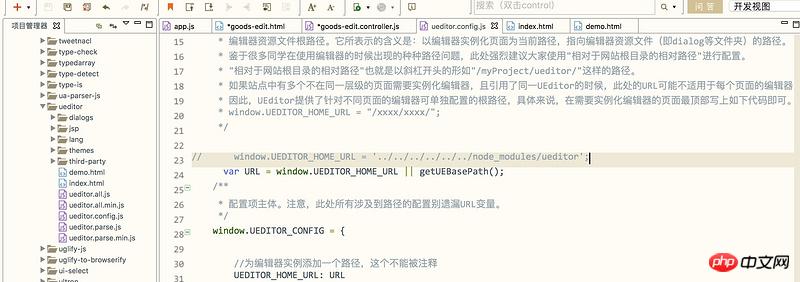
import '../../../../../../node_modules/ueditor/ueditor.config.js';
import '../../../../../ ../node_modules/ueditor/ueditor.all.js';
import '../../../../../../node_modules/ueditor/lang/zh-cn/zh-cn.js ';
Masukkan pengawal dan mulakan fungsi ini this.initUeditor();
initUeditor(){
this._Timeout(() => {
var ue = new baidu.editor.ui.Editor();
ue.render("myEditor");
//var ue = UE.getEditor('container');
console.log(ue);
}, 300);
}Ini bermakna saya tidak tahu cara mengkonfigurasi fail konfigurasi. 
Ini adalah sebahagian daripada halaman yang keluar: Tetapi tidak ada format Saya cuba meletakkan halaman dalam folder ueditor dan ia boleh keluar dari editor, tetapi URL di dalamnya tidak diubah. 
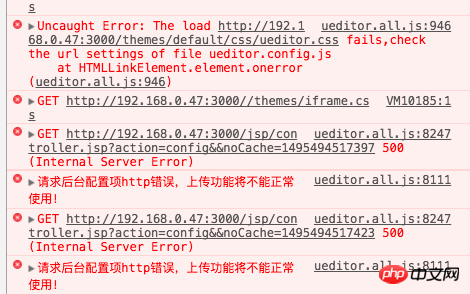
Berikut ialah mesej ralat
Saya harap seseorang yang berpengalaman dalam melakukan ini boleh membantu saya melihat, terima kasih.
试试把整个UEditor目录放在你的根目录下