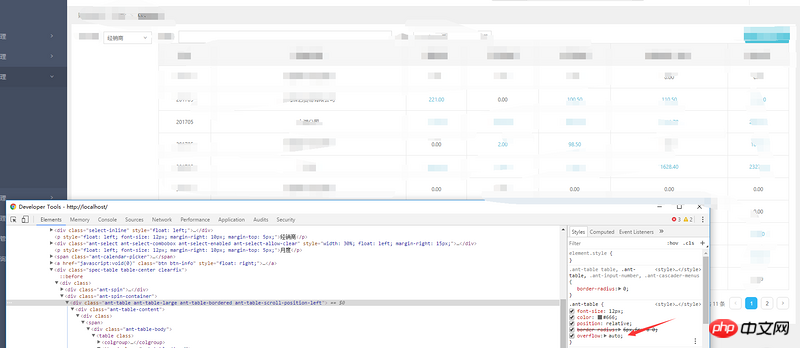
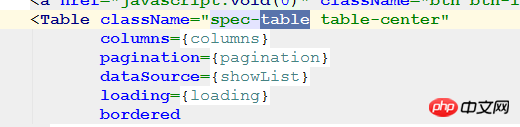
 ble disertakan dengan Kelas .ant-table secara lalai, salah satu atribut adalah limpahan: auto apabila menyahpepijat, saya mendapati bahawa selagi semakan ini dialih keluar, antara muka di atas boleh dipaparkan dengan sempurna, tetapi saya tidak' t mempunyainya di meja depan sekarang Saya menulis className ini secara manual dan ingin mengalih keluar atribut: auto;
ble disertakan dengan Kelas .ant-table secara lalai, salah satu atribut adalah limpahan: auto apabila menyahpepijat, saya mendapati bahawa selagi semakan ini dialih keluar, antara muka di atas boleh dipaparkan dengan sempurna, tetapi saya tidak' t mempunyainya di meja depan sekarang Saya menulis className ini secara manual dan ingin mengalih keluar atribut: auto; 
Cuma tulis semula css dan tulis ganti atribut limpahan ant-table.
Tulis semula css dan minta ia masuk
Jika anda menggunakan webpack, jika anda menggunakan modul css dan nama kelas, anda boleh menulis gaya global, asalkan keutamaannya lebih tinggi daripada semut.
Sebagai contoh
ant-input{ color:#000 }
Kemudian anda boleh menulis
.myname ant-input{ color:'#ccc'}; dan gaya ini ditulis dalam kedudukan index.css anda, dan nama saya ialah semua Cara menulis gaya