Bagaimana untuk memilih fail melalui fail input di bahagian hadapan dan memindahkannya ke bahagian belakang Bagaimana untuk membaca kandungan fail di bahagian belakang Adakah mungkin untuk mendapatkan objek formData dalam bahagian hadapan js dan menghantarnya ke bahagian belakang? ajax, tetapi bagaimana untuk mendapatkannya di bahagian belakang?
Tolong bantu saya melihat, contoh adalah lebih baik! Terima kasih...
Tambahan: Saya ingin tahu bagaimana permintaan ajax di bahagian hadapan, termasuk cara mendapatkan kandungan fail input Selain itu, di latar belakang, saya ingin tahu cara menerima fail dalam Tindakan yang sepadan dan membaca kandungan di dalam (boleh jadi seperti java Membaca fail terus adalah sama seperti membaca baris demi baris), terima kasih atas jawapan anda
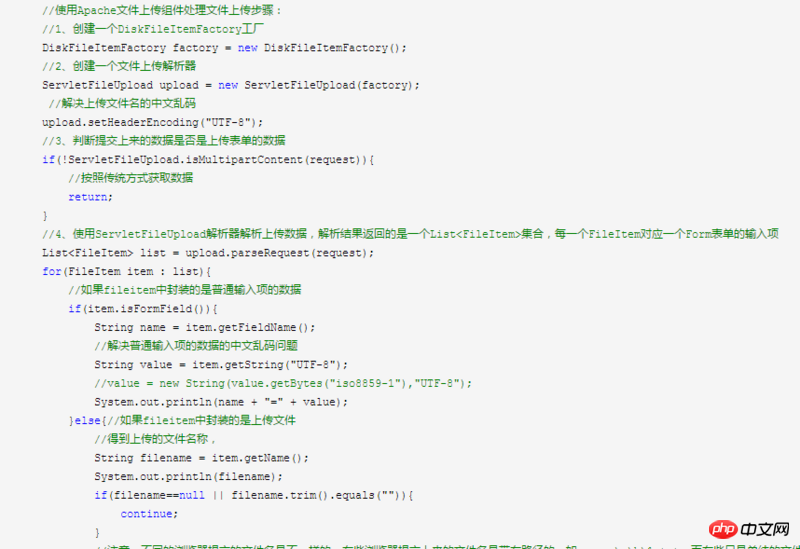
Terdapat banyak kaedah Gunakan ServletFileUpload untuk mencapai pembacaan latar belakang saya menulis contoh kecil dahulu, anda boleh merujuknya
.http://www.gravel.club/2016/0...
Hanya serahkan borang halaman dan gunakan penghurai fail untuk menghuraikannya di latar belakang.

Saya tidak pasti tentang Struts, tetapi ia lebih kurang sama. Mereka semua memuat naik fail di bahagian hadapan, menerimanya di latar belakang, dan kemudian memindahkannya ke pemacu keras pelayan. Inilah yang dilakukan oleh banyak projek
Anda boleh menggunakan borang atau pemalam ajaxFileUpload
Bahagian latar belakang hanya memerlukan antara muka untuk menerima fail
Ambil SpringMVC sebagai contoh