Tujuan saya ialah nilai atribut href bagi teg asal adalah palsu
Saya mahu pengguna menukar nilai atribut href selepas mengklik teg dan membawa ke pautan ini ialah http:/. /XXX.XXX .html/?key='nilai nama dalam data'&tit='nilai tajuk dalam data'.
Data yang dihantar dari latar belakang ialah tatasusunan [{"name":"haha","title":"123"},{"name":"haha","title":"4567"} ], ini ialah data,
kemudian gunakan ajax untuk menghantar data di latar belakang, gabungkan nilai yang sepadan ke dalam bentuk pautan, dan hantarkannya ke nilai href tag a,
supaya pengguna boleh melompat ke setiap halaman apabila mengklik. Halaman yang sepadan dengan teg.
PS: Saya seorang pemula dan tidak memahaminya dengan baik Kod yang saya tulis sangat bermasalah, tetapi saya tidak tahu apa yang perlu saya lakukan. Berlutut dan terima kasih!
Berikut ialah bahagian kod:
<p class="xixi">
<a href="haha/form.html">1</a>
<a href="haha/form.html">2</a>
<a href="haha/form.html">3</a>
<a href="haha/form.html">4</a>
<a href="haha/form.html">5</a></p>
<skrip>
$.ajax({
type:"get",
url:"aaa.json",
success:function(data){
$(".xixi a").on('click','a',function(data){
for(var i = 0;i < data.length;i++){
for(var j = 0;j < data.length[i];j++){
var zName = data[i][j].name;
var zTitle = data[i][j].title;
$(this).attr('href','haha/form.html?key="+zName+"&tit="+zTitle"');
}
}
});
}
})</skrip>
Selain itu, saya ada soalan lain untuk anda, saya tidak dapat melihat ajax dalam penyemak imbas Chrome.
Tetapi apabila saya menyemaknya dalam firefox, tiada ralat dilaporkan Bolehkah saya menggunakan firefox untuk melihat jika ajax mempunyai sebarang kesan pada masa hadapan?
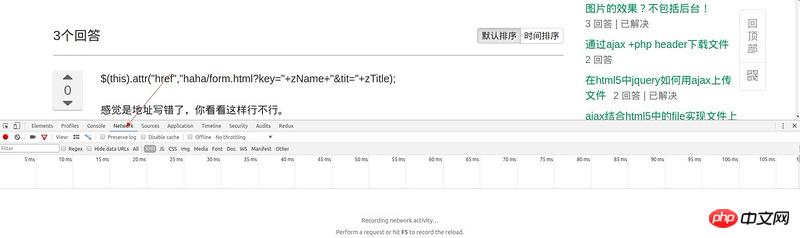
$(this).attr("href","haha/form.html?key="+zName+"&tit="+zTitle);
Saya rasa saya salah tulis alamat Sila lihat jika ini berfungsi.
Pertama sekali, apakah jenis tatasusunan ini [{"name":"haha","title":"123"},{"name":"Haha","title"}:"4567"], apakah kejadahnya bahagian ini? "tajuk"}:"4567"
Saya benar-benar tidak faham apa yang dimaksudkan dengan poster asal itu~ Saya hanya membuat tekaan kasar: pautan ke teg diperoleh melalui ajax, bukan dari awal~ Tambahan pula, apabila saya melihat Simbol $, saya rasa poster itu menggunakan
jquery. Pelaksanaan khusus kod saya di bawah sepatutnya boleh dicapai~$符号,我就猜楼主用的jquery。具体的实现我下面的代码应该可以实现的~页面加载后直接执行
ajax,获得链接后修改所有a标签的链接。(楼主处理ajax结果这段,for循环,我看的不是很懂哦~)另外,chrome在哪里可以看ajax Selain itu, di manakah saya boleh menonton ajax dalam chrome
Selain itu, di manakah saya boleh menonton ajax dalam chrome
#🎜🎜 ##🎜🎜 ##🎜🎜#F12打开开发者模式,然后选networkJalankan
ajaxterus selepas halaman dimuatkan Selepas mendapatkan pautan, ubah suai pautan semua taga. (Pengarang mengendalikan bahagian hasilajax, gelung untuk, saya tidak faham sangat~) rrreeeF12Buka mod pembangun, dan kemudian pilihnetworkMasalah penyambungan rentetan di belakang href bukanlah masalah ajax
[{"name":"Hehe","title":"123"},{"name":"Haha","title":"4567"}]
Ini adalah satu- Tatasusunan dimensi, melintasi objek di dalamnya, dan hanya memerlukan satu gelung untuk menyusun nama dan tajuk