
Kod adalah seperti berikut:
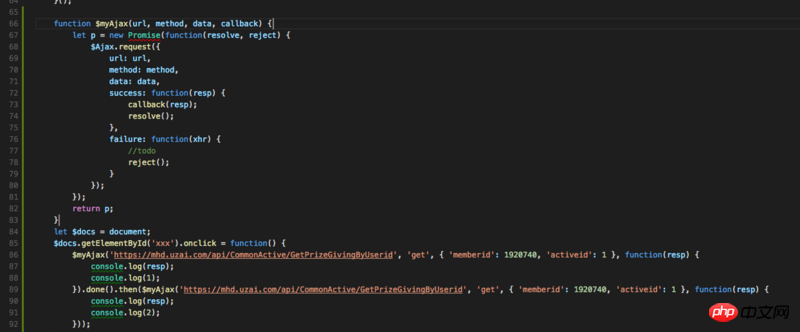
function $myAjax(url, method, data, callback) {
let p = new Promise(function(resolve, reject) {
$Ajax.request({
url: url,
method: method,
data: data,
success: function(resp) {
callback(resp);
resolve();
},
failure: function(xhr) {
//todo
reject();
}
});
});
return p;
}
let $docs = document;
$docs.getElementById('xxx').onclick = function() {
$myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(1);
}).then($myAjax('https://mhd.uzai.com/api/CommonActive/GetPrizeGivingByUserid', 'get', { 'memberid': 1920740, 'activeid': 1 }, function(resp) {
console.log(resp);
console.log(2);
}));
};`
Maksudnya, kadangkala 2 akan dicetak dahulu, dan kemudian 1 akan dicetak;
Tempahan yang ingin anda laksanakan ialah: 1, 2
Sila beri nasihat!
Um, anda salah tulis ini Cara yang betul untuk menulisnya adalah seperti berikut
.Cara anda menulisnya bermakna fungsi tolak tidak dipanggil Selepas ia berjaya dicetuskan, apakah output resp anda?
Anda perlu menggunakan tatasusunan untuk memastikan baris gilir, dan gunakan pengurangan untuk memastikan operasi superposisi nilai pulangan.
Kemudian laksanakan janji itu sendiri
Adalah disyorkan untuk menggunakan penyelesaian muktamad async.
Pertama sekali, anda perlu faham serba sedikit,
Promise不需要传callback,Promise就是为了不传callback回调的。先看下
Promisetatabahasa.Adalah disyorkan untuk membaca tutorial yang ditulis oleh Ruan Yifeng: Janji
Semua janji dalam masa itu dijadualkan untuk dilaksanakan serta-merta mengikut tertib, dan mana-mana daripada masa itu tidak boleh menjejaskan atau menangguhkan panggilan lain. Maksudnya, ajax kedua anda tidak akan menunggu sehingga permintaan ajax pertama dilaksanakan. Penyelesaian
Sila siarkan kod anda dan bukannya tangkapan skrin Ini adalah helah untuk bertanya soalan.