Saya menulis antara muka siaran dalam dev-server.js dalam vue-cli
app.use(bodyParser.urlencoded({ extended: true }));
var apiRouters = express.Router();
// 写几个接口
apiRouters.post('/login', function (req, res) {
console.log(req.body);
})
app.use('/api', apiRouters);Kemudian gunakan permintaan axios dalam komponen vue
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
let loginParams = { username: this.ruleForm.account, password: this.ruleForm.checkPass };
this.axios.post('/api/login',loginParams).then(response => {
console.log(response);
})
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
console.log('reset');
this.$refs[formName].resetFields();
}
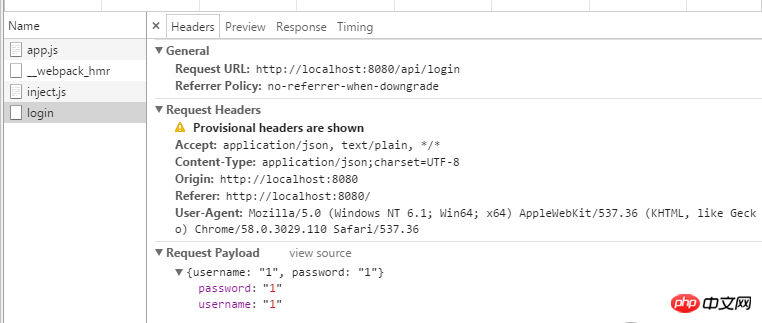
}Apabila saya membuat permintaan, req.body yang dicetak oleh bahagian belakang sentiasa objek kosong, tetapi saya menyemak penyemak imbas dan ternyata terdapat data siaran pada masa lalu

Saya nak tanya kenapa ni ==
Masalahnya seharusnya terletak pada pengendalian
dev-server.js里,你缺了对requestBodyanda yang betul, tukar kepada ini:Cuba lagi
Anda boleh cuba mencetak req atau mencetak nombor 1 untuk melihat sama ada permintaan telah masuk. Anda juga boleh res.send() nilai untuk melihat sama ada anda boleh mendapatkannya.