

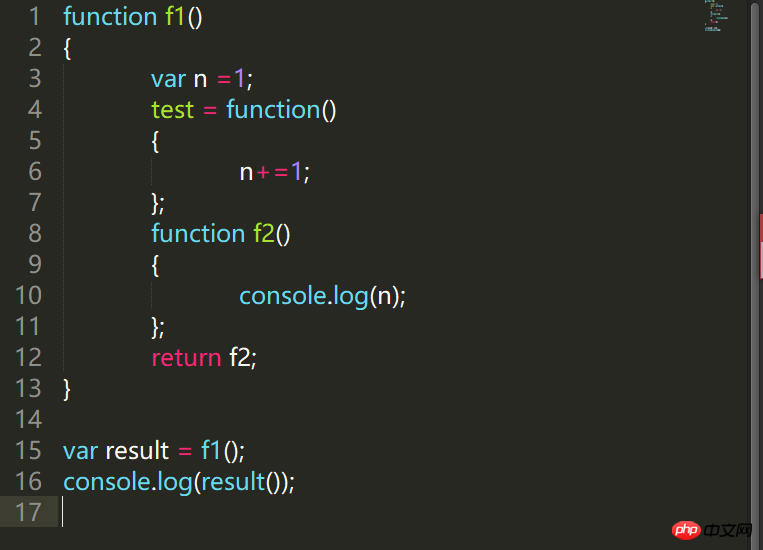
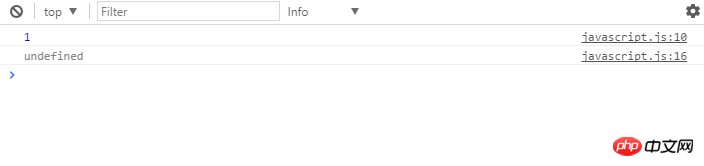
Oleh kerana saya baru mula belajar tentang penutupan, saya tidak faham banyak perkara. Bagaimana anda mendapatkan undefined dalam konsol seperti yang ditunjukkan dalam gambar? Saya hanya melaksanakan fungsi pulangan, mengapa terdapat dua hasil pelaksanaan? Guys tolong terangkan secara terperinci~
Anda boleh mengulangi dua keping kod berikut untuk bermula dengan
iaitu, fungsi yang dikembalikan dengan melaksanakanvar result = f1();Pembolehubah menghala ke fungsivar result = f1();變量指向函數console.log(result())其實可以轉話為f1()()即函數執行
f1()返回的函數,即f2()所以首先會執行f1()下的f2()函數 再執行f1()所以首先
console.log(n)即1在執行函數
f1()時候return f2,但由於函數沒有對返回值,所以打印出undefinedconsole.log(result())Malah, anda boleh menukar perbualan Untukf1()()f1(), iaitu,f2(), jadif1 akan dilaksanakan dahulu Fungsikemudian laksanakanf2()di bawah ()f1()🎜Jadi dahuluconsole.log(n)ialah1🎜Apabila melaksanakan fungsif1(),return f2dicetak, tetapi sejak fungsi tidak mengembalikan nilai,undefineddicetak 🎜Pada asasnya
Kerana f2 anda tidak mengembalikan nilai, jadi ia tidak ditentukan
console.log(result())
Output pertama 1, kerana result() memanggil f2()
Kemudian output tidak ditentukan, kerana result() tidak mempunyai nilai pulangan
http://www.liaoxuefeng.com/wi...
Saya cadangkan anda membaca ini
Hasil pertama=f1(); Pada masa ini, hasil=f2;
Kemudian console.log(hasil()); ialah 1, jadi apa yang dicetak ialah 1 Kemudian jalankan console.log(result()); kerana result() tiada nilai pulangan, ia tidak ditentukan.
console.log(console.log()) mestilah tidak ditentukan, abang