Apabila saya menggunakannya, ia tidak boleh diikat, dan saya ragu-ragu.
pada kaedah
/*选择车辆品牌*/
$("#assessBrand").on('click',ul, function() {
//想获取值,发现没绑定到,
var tel =$(this).text();
var rid =$(this).attr("tagnum");
alert(tel);
alert(rid);
$("#taginput").attr("tagnum",rid);
$("#taginput").attr("placeholder",tel);
});
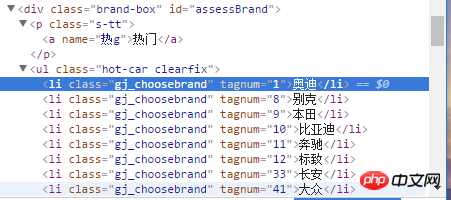
tag, kerana ia dijana oleh kaedah ajax tanpa kod sebenar, saya menggunakan gambar

pTag berikut semuanya dijana oleh ajax Saya ingin bertanya bagaimana untuk mengikat acara
Adakah saya salah tulis? Seperti:
Ujian: https://jsfiddle.net/4oyboawr/1/
Adakah anda pasti kaedah on tidak ditulis dengan betul? ? Saya tidak tahu berapa lama saya tidak menggunakan jq, tetapi tanggapan saya ialah ia terikat seperti ini $(document).on(event, selector, callback)
Adakah anda ingin mengikat acara ke li di bawah ul Anda boleh gunakan terus