Timbunan teknologi: react+redux+react-router v4
Apabila data dalam redux diperoleh daripada halaman senarai, mengapa ia dicetak dua kali dalam komponen senarai? Adalah wajar untuk mencetak sekali sahaja.
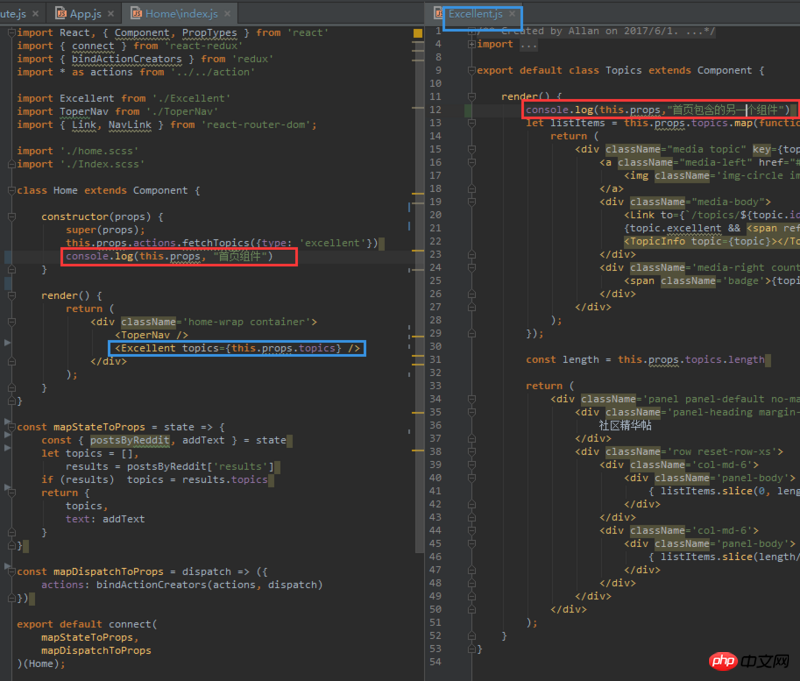
Pertama kali print list tak ada data, tapi kali kedua ada data, nanti ada masalah bila dah keluar dari list ke details, dan bila detail dah balik, tak ada masuk cetakan pertama, let listItems = this.props.topics.map(function (topic) {...})这里会报错Uncaught TypeError: Cannot read property 'map' of undefined.
Saya benar-benar tidak dapat memahaminya, saya telah mengusahakannya untuk masa yang lama... /doge/doge/doge
Kodnya ada di sini: http://git.oschina.net/allan9...


Saya tidak dapat melihat kod lengkap anda Mari kita teka Data anda diminta daripada rangkaian secara tidak segerak, dan komponen dimuatkan dengan serta-merta.
Jadi apabila anda tiada data, ia juga akan memulakan pemaparan, bukan? Dan apabila data anda kembali, ia akan dipaparkan semula mengikut perubahan dalam keadaan.
Dan saya rasa kunci kepada ralat ini ialah anda tidak memproses nilai
defaultProps.topicsSecara ringkasnya, ini sepatutnya disebabkan oleh nilai topik yang tidak ditentukan apabila tiada data untuk kali pertama.Oleh kerana topik yang diluluskan pada mulanya kosong, selepas menarik data, props.topik berubah dan komponen akan dimuat semula.
Ralat yang dilaporkan menunjukkan bahawa topik bukan tatasusunan, semak alasan