js addClass tiada kesan
<html>
<head>
<style type="text/css">
html,body{margin:0;padding: 0;}
.header{background-color: #ffe4c4;}
.main{background-color: #bdb76b;}
.footer{background-color: #ffc0cb;}
/* 动态为footer添加类fixed-bottom */
.fixed-bottom {position: fixed;bottom: 0;width:100%;}
</style>
<script src="http://libs.baidu.com/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
function footerPosition(){
$("footer").removeClass("fixed-bottom");
var contentHeight = document.body.scrollHeight,//网页正文全文高度
winHeight = window.innerHeight;//可视窗口高度,不包括浏览器顶部工具栏
if(!(contentHeight > winHeight)){
//当网页正文高度小于可视窗口高度时,为footer添加类fixed-bottom
$("footer").addClass("fixed-bottom");
} else {
$("footer").removeClass("fixed-bottom");
}
}
footerPosition();
$(window).resize(footerPosition);
});
</script>
</head>
<body>
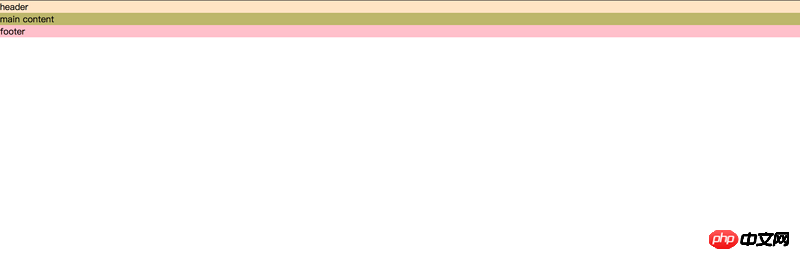
<p class="header">header</p>
<p class="main">main content</p>
<p class="footer">footer</p>
</body>
</html>
jquery memilih elemen Jika ia adalah kelas, tambahkan titik.

Pratonton: https://ityanxi.github.io/seg...
$("footer").addClass("fixed-bottom"); Tidak, ia sepatutnya $(".footer").addClass("fixed-bottom")
Footer harus menggunakan pemilih kelas $(".footer")
Selamat datang ke tapak web saya untuk mengetahui lebih lanjut pengetahuan JavaScript: http://www.aizelasi.club/arch...
Selesai, terima kasih
JackHuang
crp205
Turner
Sepatutnya $(".footer").addClass("fixed-bottom")