
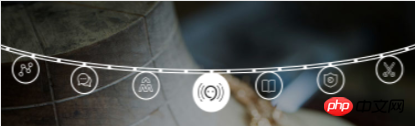
Gambar reka bentuk adalah seperti ini Klik pada salah satu elemen, dan kemudian ia akan bergerak dalam lengkok di sepanjang rantai putih, seperti meja putar, bagaimana ia boleh dilaksanakan dengan lebih mudah dan cepat idea.
Untuk versi mudah alih, sebenarnya, sekeping ini dianggap sebagai satu keseluruhan Tidak sukar jika garis dan ikon berubah, tetapi yang diperlukan ialah ikon juga akan bergerak dengan sewajarnya
图标不动 圆环转动 可行?Secara keseluruhan, buat bongkah super besar dengan port pandangan kecil Apabila diklik, blok super boleh diputar. Bongkah super besar ini ialah keseluruhan yang diperbuat daripada cincin dan ikon kecil (atau cincin dan ikon kecil dijadikan dua keseluruhan. Lebar dan tinggi kedua-dua blok dan diameter reka bentuk cincin itu hendaklah sama, jadi bahawa saiz ikon kecil adalah Hanya apabila blok berputar boleh ia bersambung dengan lancar dengan cincin)
Beberapa elemen meletakkan kelas dan menyimpan nama kelas dalam tatasusunan Apabila elemen diklik, kelas setiap elemen ditukar secara bergilir Jika anda mahukan kesan animasi, anda boleh menambah
transitionpada setiap kelas.Ini adalah idea umum, anda boleh mencubanya.
Saya hanya boleh membincangkannya. . . Kerana saya tidak pasti,
Jika anda menggunakan rantai itu untuk bergerak---jika anda menggunakan animasi css atau js, fikirkan, ia adalah satu putaran elemen yang besar. . . Anda perlu mencubanya untuk mengetahui prestasinya. Kemudian pertimbangkan untuk menggunakan kanvas untuk melukis, yang akan menyusahkan saya mahu memastikan cincin besar tidak bergerak dan mengira kedudukan dan sudut setiap petak di dalam gelanggang. . Saya tidak tahu sama ada terdapat sebarang rangka kerja untuk ini, dan saya tidak biasa dengan kanvas saya sendiri Secara ringkasnya, ia sangat menyusahkan.
Kemudian setiap ikon. . Anda boleh menggunakan css atau js untuk ini. . Kuncinya ialah ia melibatkan peristiwa. . Saya belum mengkaji bagaimana elemen kanvas berkaitan dengan peristiwa. . .
Ini hanyalah idea baru. . Semak orang lainIdea: susun item, kira nilai offset (titik tengah mutlak, tengah bawah), klik pada item untuk mendapatkan indeks yang sepadan dengan indeks, bandingkan indeks dengan nilai offset, lawan jam di sebelah kiri, mengikut arah jam di sebelah kanan, setiap kali animasi selesai, ulangi Susun susunan ikon.
Nota:
Ini sepatutnya mempunyai struktur yang sama seperti tatal gelung tak terhingga. Ia memerlukan depan, tengah dan belakang untuk mempunyai tiga set data asal, supaya ia boleh dilengkapkan mengikut arah jam dan lawan jam.
Demi keserasian, adalah disyorkan bahawa animasi hanya digunakan sebagai peralihan, iaitu, apabila item diklik, animasi selesai untuk melaraskan pengisihan item secara dinamik dan melukis semula senarai, iaitu, setiap animasi ialah operasi pengisihan tatasusunan
Pelan pelaksanaan teknikal:
Gunakan css3 untuk melaksanakan, kesukarannya terletak pada animasi putaran css3
Melukis dengan kanvas, prinsip bingkai kunci;
Dibuat dengan svg, prinsipnya serupa dengan kanvas, kecuali grafik adalah vektor;
Gunakan video mp4, rujuk https://www.apple.com/cn/mac-... ;
Gunakan animasi bingkai kunci, yang lebih rumit
Pelaksanaan khusus masih menyusahkan Anda boleh mencari pemalam susunan arka yang berkaitan, animasi css3, dsb. Secara peribadi, saya fikir kanvas dan svg lebih dipercayai. Hanya lemparkan beberapa idea dan nantikan tuannya.
Muat naik kod dan tukar gambar dan selesai
Ia sangat mudah, hanya untuk rujukan