Klik untuk melihat demo versi mudah alih
//显示侧边栏
$("#drap").click(function(){
$(".footer_fixed").hide();
$(".sidebar").animate({right:"0%"});
$(".modelBlack").fadeIn("fast");
$(document).off("click"); //先解除事件绑定
$(document).on("click"); //再绑定事件,就不起作用了?
})
//点击空白区域关闭
$(document).off("click").click(function(e){
var _con = $('.sidebar'); // 设置目标区域
if(!_con.is(e.target) && _con.has(e.target).length === 0){
$(".sidebar").animate({right:"-72%"});
$(".modelBlack").fadeOut("fast");
}
$(".footer_fixed").show();
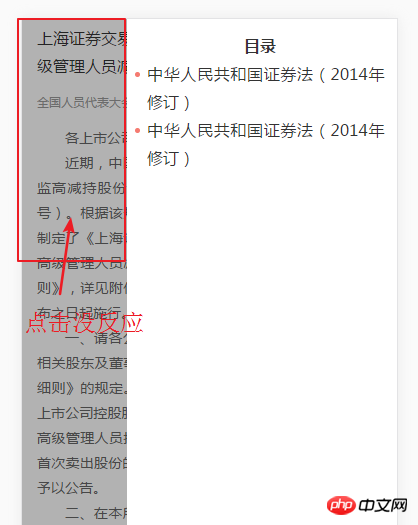
});Klik pertama [Direktori] untuk membuka direktori di sebelah kanan
Klik [kawasan kosong] sekali lagi untuk menutup direktori di sebelah kanan
Masalah 1: Mengklik pada kawasan kosong tidak boleh menutup direktori di sebelah kanan;
Masalah 2: Jika anda tidak menggunakan $(document).off("klik"); akan dicetuskan pada masa yang sama, lajur kanan Akan terus dibuka/tutup


Elemen pengikat salah, cuma ikat topeng
// Tunjukkan bar sisi
Soalan serupa
Sila rujuk maklumat anak angkat