router.beforeEach((to, from, next) => {
nProgress.start()
console.log(store.getters.token)
if (store.getters.token) {
console.log(store.state.token)
if (!store.getters.role) {
console.log(store.getters.role)
reqData.req({
apiName: 'getUser'
}).then(res => {
res = res.data
if (res) {
if (res.code === '200') {
console.log(res)
let data = res.data
let routes = addRoutes[data.role]
store.commit('SET_NAME', data.name)
store.commit('SET_ROLE', data.role)
store.commit('SET_AVATAR', data.avatar)
router.addRoutes(routes)
next(to.path)
} else {
this.$message({
showClose: true,
message: res.message,
type: 'warning'
})
}
}
}).catch(err => {
console.log(err)
})
} else {
next()
}
} else {
next('/login')
nProgress.done()
}
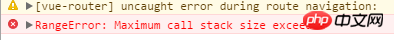
})Mesej ralat:
Masalahnya sekarang ialah terdapat gelung yang tidak berkesudahan apabila saya mula-mula memasukkan token saya adalah batal pada mulanya Saya harus pergi terus ke halaman log masuk, tetapi terdapat gelung yang tidak berkesudahan. Terima kasih banyak - banyak!
next('/login')就会一直执行啊,比如你去到/发现没有token,然后调到/login,然后又进入你的beforeEachDidapati masih tiada token, terus log in. Ia akan terus log masuk. . .Saya rasa router ini.beforeEach juga menilai laluan '/' anda, supaya tidak kira laluan mana yang anda masuk, penghakiman akan dicetuskan
Saya tidak mempunyai laluan ini