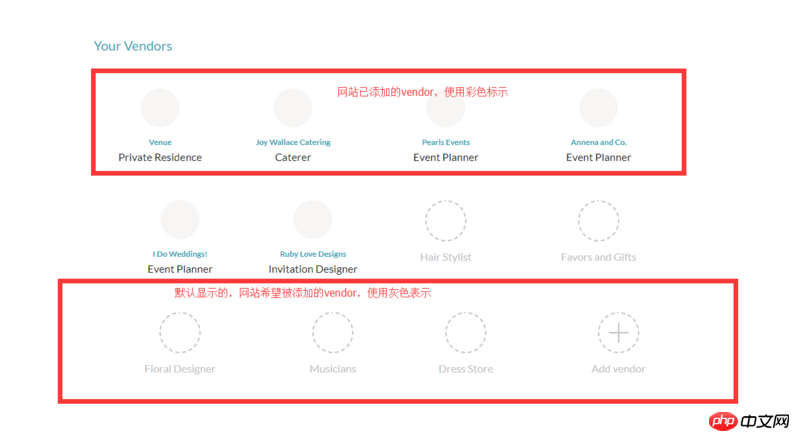
Ada syarat seperti berikut:

Yang berwarna ialah vendor yang telah ditambahkan oleh pelanggan, dan yang berwarna kelabu ialah vendor yang tapak web mengharapkan pelanggan untuk menambah (untuk kategori ini
Diperlukan pada masa ini: Jika pelanggan menambah vendor kategori yang pelanggan dijangka tambah, kemudian vendor akan muncul di atas, dan hilang di bawah. Jika vendor yang ditambahkan tidak mempunyai vendor kategori yang dijangka akan ditambah, ia akan hilang dari atas dan muncul di bawah (boleh ditambah dan dipadamkan dalam masa nyata).
Nota: vendor mempunyai category_id_bendera kategori, dan satu category_id boleh untuk berbilang vendor.
kod html:
<p id='andedVendors'>
<li class="addVendorScope" v-for="vendor in vendors">
<a class="addVendorTrigger actived" href="javascript:void(0)">
<span class="icomoon-delete-icon deleteVendorIcon" href="#quetionnaireModal" data-toggle="modal" role="button" v-on:click="deleteIcon(vendor.VendorWedding.id)"></span>
<p class="singleVendorContent">
<p class="singleVendorIcon">
<p class="singleVendorIconInner">
<i class="filterIcon">
<i><img :src="vendor[0].category_file_identifier" /></i>
</i>
</p>
</p>
<p class="singleVendorName">
<h5 class="blueColor">{{vendor.UserProfile.organization_name}}</h5>
<h4>{{vendor.VendorCategory.category_name}}</h4>
</p>
</p>
</a>
</li>
</p>
<p id="defaultShowVendor">
<li class="addVendorScope" v-for="vendor in vendors">
<a class="addVendorTrigger" href="#vendors_search_form" data-toggle="modal" role="button" onclick="javascript:clear_recep1();">
<p class="singleVendorContent">
<p class="singleVendorIcon">
<p class="singleVendorIconInner">
<i class="filterIcon">
<i><img :src="vendor.vendor_category_image" /></i>
</i>
</p>
</p>
<p class="singleVendorName">
<h5 class="blueColor"></h5>
<h4>{{vendor.vendor_category_name}}</h4>
</p>
</p>
</a>
</li>
</p>js kod:
var wedding_id = jQuery('#wedding_id').val();
var getVendorsUrl = root+'/albums/ajaxGetVendorsData';
var ajaxGetData = function(){
Vue.http.post(getVendorsUrl, {wedding_id:wedding_id},{'emulateJSON':true}).then(function (res) {
res.body.forEach(function(element){
if(element.VendorCategory.id in defaultShowVendor.vendorsDeault){
defaultShowVendor.vendors[element.VendorCategory.id] = '';
delete defaultShowVendor.vendors[element.VendorCategory.id]
}
});
for(object in defaultShowVendor.vendorsDeault){
if(! (object in defaultShowVendor.vendors) ){
var isExite = false;
(function(object){
res.body.forEach(function(element){
if(object == element.VendorCategory.id){
isExite = true;
}
});
})(object);
if(!isExite){
defaultShowVendor.vendors[object] = defaultShowVendor.vendorsDeault[object];
}
}
}
vendors.vendors = res.body;
});
}
var ajaxDeleteVendor = function (vendorWeddingID) {
Vue.http.post(root+'/albums/ajaxDeleteVendor', {vendor_wedding_id:vendorWeddingID,wedding_id,wedding_id},{'emulateJSON':true}).then(function (res) {
vendors.vendors = res.body;
$('.deletePendAlb').click();
});
}
var defaultShowVendors = {
<?php foreach ($defaultShowVendor as $key => $value) :?>
<?= $key;?>:{
vendor_category_id:<?= $key;?>,
vendor_category_name:'<?= $value['category_name'];?>',
vendor_category_image: "<?= S3_SERVER_PROFILE_IMAGE_PATH. 'category_images/' . $value['category_file_identifier'];?>"
},
<?php endforeach;?>
};
var defaultShowVendor = new Vue({
el:'#defaultShowVendor',
data:{
vendors :defaultShowVendors,
vendorsDeault:defaultShowVendors
}
});
var vendors = new Vue({
el:'#andedVendors',
data:{
vendors:{}
},
created:function(){
ajaxGetData(wedding_id);
},
methods:{
clickEvent:function (wedding_id) {
ajaxGetData(wedding_id);
},
deleteIcon:function(wedding_id){
deleteVendorModal.vendorId = wedding_id;
}
}
});
var deleteVendorModal = new Vue({
el:'#deleteVendorModal',
data:{
vendorId:''
},
methods:{
deleteVendor:function(vendorWeddingID){
ajaxDeleteVendor(vendorWeddingID);
}
}
});Kaedah ajaxGetData yang menghantar permintaan ajax mengendalikan logik di atas, tetapi selalu ada masalah:
for(object in defaultShowVendor.vendorsDeault){
if(! (object in defaultShowVendor.vendors) ){
var isExite = false;
(function(object){
res.body.forEach(function(element){
if(object == element.VendorCategory.id){
isExite = true;
}
});
})(object);
if(!isExite){
defaultShowVendor.vendors[object] = defaultShowVendor.vendorsDeault[object];
}
}Setiap kali halaman dimuat semula, halaman itu berkelakuan seperti biasa, tetapi menambah/mengalih keluar vendor secara individu nampaknya tidak berfungsi dengan betul.
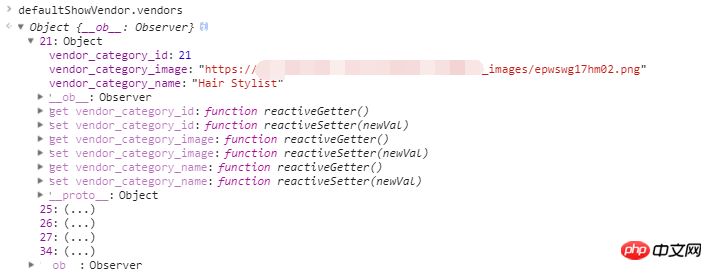
Tampal dua data vue:defaultShowVendor.vendors:

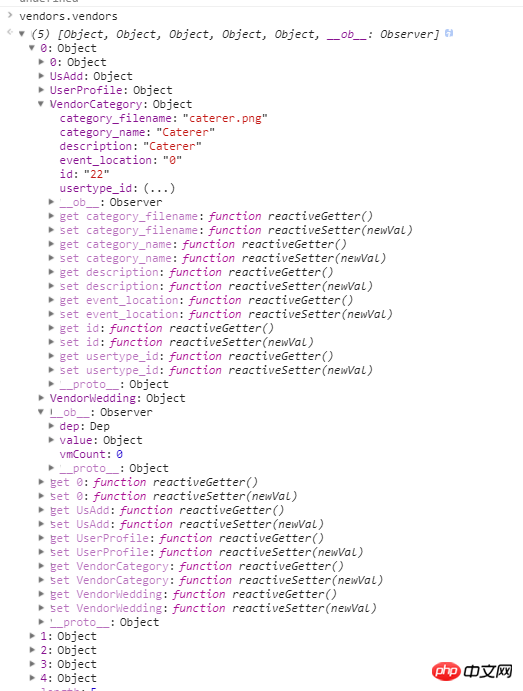
vendors.vendors

Adakah anda pasti anda menulis dalam vue? Jika anda menulis seperti ini, anda mungkin tidak menggunakan Vue, yang sama sekali gagal untuk mencerminkan nilai Vue.