Mula-mula berikan kod yang berkaitan dengan masalah ini:
Kod berikut telah berjaya serasi dengan IE9+, tetapi gagal dengan IE8
$("#file-upload").fileupload({
url: "/api/org/importOrg",
add: function(e, data) {
var file = data.files[0];
$("#fileInput").val(file.name);
$("#importSuccess").unbind().bind('click', function() {
if ($("#fileInput").val() === "") {
Messenger().post({
message: "请先上传文件!",
type: 'info',
showCloseButton: true
});
return;
}
if (browser == "Microsoft Internet Explorer" && (trim_Version == "MSIE7.0" )) {
Messenger().post({
message: '浏览器版本过老,不支持导入功能',
type: 'info',
showCloseButton: true
});
return;
} else if (!/.xls$|.xlsx$/.test(file.name)) {
Messenger().post({
message: '请上传以.xls/.xlsx为后缀名的正确Excel模版文件',
type: 'info',
showCloseButton: true
});
return;
} else if (file.size >= 10485760) {//上传文件大小不能超过10Mb
Messenger().post({
message: '上传的文件大小不能超过10Mb',
type: 'info',
showCloseButton: true
});
return;
}
$('#importSuccess').showLoading({
'overlayWidth': $('#importSuccess').innerWidth(),
'overlayHeight': $('#importSuccess').innerHeight()
});
//var pNode = pNodeSelectTree.getId();
//$("#file-upload").fileupload({formData: {name: $("#fileInput").val(), //type:$("[name=userType]:checked").val() }});
$("#file-upload").fileupload({
formData: {
name: $("#fileInput").val()
}
});
console.log('before submit:'+ $("#fileInput").val());//before submit:组织导入模板.xls
//$("#file-upload").fileupload({url:"/api/org/"+pNode[0]+"/importOrg"});
data.submit();
console.log("after submit");//after submit
});
},
done: function(e, rep) {
console.log("done");//没有触发fail,没触发done回掉
var myResult=JSON.parse(rep.result);//后端返回字符串,解析成JSON对象,请求的content-type应该为text/plain,避免IE9下返回application/json提示下载,从而兼容IE9
// myResult={"failed":1,"succeed":10,"fails":[{"line":15,"name":"的萨芬","orgName":"组织","mobile":1352222222,"error":"出错啦!!!"},{"line":15,"name":"的萨芬","orgName":"组织","mobile":1352222222,"error":"出错啦!!!"},{"line":15,"name":"的萨芬","orgName":"组织","mobile":1352222222,"error":"出错啦!!!"}]};
$('#importSuccess').hideLoading();
$("#fileInput").val('');
if (myResult.failed == 0) {
new Modal({
icon: "success",
title: "导入成功",
content: "成功导入" + myResult.succeed + "条数据",
isConfirm: false
}).show(function() {});
} else {
$('#importErrorModal').html(importErrorModal(myResult));
new Modal('#importErrorModal').show();
$('#importErrorModal td>p').each(function(){
this.scrollWidth > this.offsetWidth && $(this).tooltip();
});
$('#importErrorModal .modal-header').moveAnimate({modalHeaders:'#importErrorModal .modal-header'});
}
},
fail: function() {
console.log("fail");//没有打印,也就是说没回调fail
$('#importSuccess').hideLoading();
$("#fileInput").val('');
}
});Masalah yang saya hadapi bukanlah apa yang dipanggil pengembalian data JSON, tetapi masalah pelayar IE yang menambah baik muat turun saya telah menyelesaikan masalah ini.
Masalah semasa ialah di bawah IE8, program ini tidak boleh memanggil semula fungsi yang telah selesai dan gagal, tetapi ia boleh dilaksanakan dalam pelayar IE9+ dan pelayar arus perdana yang lain.
console.log('before submit:'+ $("#fileInput").val());//before submit:组织导入模板.xls
//$("#file-upload").fileupload({url:"/api/org/"+pNode[0]+"/importOrg"});
data.submit();
console.log("after submit");//after submitMenurut hasil cetakan program di atas, ia menunjukkan bahawa fungsi tambah telah berjaya dilaksanakan.
Saya juga memantau komunikasi rangkaian Hanya loading.gif menunjukkan bahawa komunikasi sedang dimuatkan, dan tiada balasan lain yang berkaitan. Komunikasi rangkaian
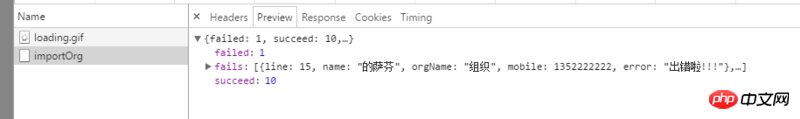
IE8 kelihatan seperti ini:
Ini juga membuktikan fungsi done dan fail tidak dipanggil balik, jadi apa masalahnya?
Komunikasi rangkaian penyemak imbas yang berjaya serasi adalah seperti berikut: 
Apa yang saya cuba:
Saya cuba menyelesaikan isu keserasian IE9 semalam, tetapi isu keserasian IE8 tidak dapat diselesaikan sejak itu Walaupun saya juga menghabiskan hampir sehari mencari isu berkaitan limpahan timbunan, saya tidak mendapat apa-apa.
Saya adalah subjek. Saya menghabiskan dua hari penuh untuk masalah ini dan akhirnya menyelesaikannya.
Sebab saya dapat menyelesaikan masalah ini ialah saya meneliti semula logik kod yang ditulis oleh orang terdahulu. Masalah ini sebenarnya berkait rapat dengan kod HTML Saya hanya memberi perhatian kepada kod JS sebelum ini.
Kod HTML
Kita dapat melihat bahawa ini sebenarnya mencetuskan klik<input type="file"> melalui klik<butang>.
Ini adalah teknik yang sangat biasa, kerana <input type="file"> adalah hodoh dan sukar untuk disesuaikan (sekurang-kurangnya saya tidak tahu cara menyesuaikan CSSnya). Jadi dengan menyembunyikan input dan memanggil input melalui butang, ia menjadi pilihan kebanyakan orang.
Tetapi IE8 tidak membenarkan ini atas sebab keselamatan, jadi input nampaknya dipanggil, tetapi tiada data diperoleh.
Bagaimana untuk memastikan keselamatan dengan cara ini, saya tidak tahu.
Jadi untuk mengelakkan pengehadan ini, kod HTML ditukar: ia kelihatan seperti butang sedang diklik, tetapi sebenarnya ia mengklik
input
SASS
Ini yang saya cuba selepas membaca blog ini: http://wenzhixin.net.cn/2014/... dan ia berkesan
Pemikiran saya: Tentukan punca masalah melalui penyahpepijatan, dan kemudian cari jawapan di Google berdasarkan masalah tersebut.