Klik pada li untuk mendapatkan nilai html li yang sedang diklik;
<body>
<p id="page">
<ul>
<li v-on:click="aa(this)" v-for="item in items">{{item}}</li>
</ul>
</p>
<script type="text/javascript">
new Vue({
el: '#page',
data: {
items:[11,22,33,44]
},
methods:{
aa:function(obj){
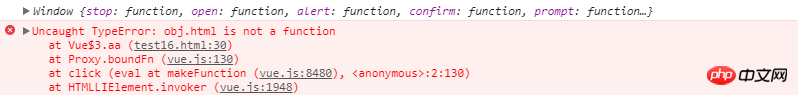
console.log(obj); //打印出来的是 window对象?
alert(obj.html()); //找不到点击的值;
}
}
})
</script>
</body>Ini yang diluluskan selepas mengklik li dicetak sebagai objek tetingkap, bukan objek li, jadi objek itu tidak dapat ditemui bagaimana untuk menghantar objek li semasa ke js?

Baca dokumentasi dengan teliti...jangan membuat andaian tentang penggunaan yang tidak dapat dijelaskan ini.
Apabila acara sebaris perlu mengakses objek acara asal, cuma tambahkan
$eventparameter padanya. Seperti ini:Anda perlu mendapatkan arus
li标签的对象,读取事件对象下的currentTarget属性就行了,即event.currentTarget.Tambahkan atribut ref pada li dan kemudian dapatkan nod dom melalui ini.$refs dalam kaedah
Ujian mungkin: