- Bahagian hadapan
- HTML| CSS| JavaScript| Vue.js
Syor Terkini
-

Php8, saya datang juga
84669 orang belajar
- asas asli
- HTML| CSS| HTML5| CSS3| JavaScript
Syor Terkini
-

Ketahui reka letak tapak web dalam masa 30 minit
152542 orang belajar
- Pengenalan kepada Asas
- MySQL| SQL Server
Syor Terkini
-

Tutorial Video Permulaan Shangguan Oracle kepada Mahir
20005 orang belajar
Syor Terkini
-

Baris pertama kod UNI-APP anda
5487 orang belajar
-

Berkibar dari awal ke pelancaran apl
7821 orang belajar
Syor Terkini
-

-

Tutorial Video PS Kemahiran Asas Sifar
180660 orang belajar
-

Tutorial video UI 16 hari untuk anda bermula
48569 orang belajar
-

Tutorial Video Teknik PS dan Teknik Menghiris
18603 orang belajar
- Klasifikasi Perpustakaan Kelas
- HTTP| TCP/IP| pengaturcaraan asas
Syor Terkini
-

Tutorial Video Pembinaan Persekitaran Awan Alibaba dan Pelancaran Projek
40936 orang belajar
-

-

Tutorial Penting untuk Pengaturcara - Penjelasan Protokol HTTP
1183 orang belajar
-

Tutorial Video Websocket
32909 orang belajar













![[Web front-end] Permulaan pantas Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)




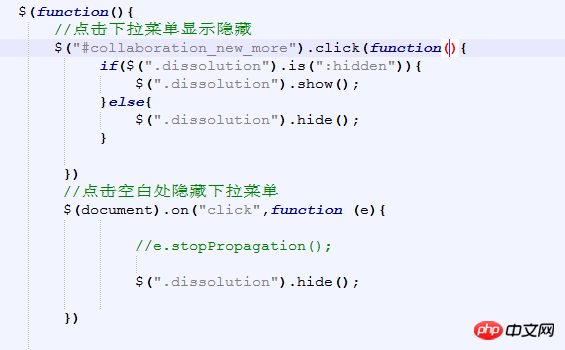
Anda sepatutnya kelihatan seperti ini
e.target != "Anda klik pada elemen yang perlu dipaparkan" kemudian laksanakan hide()
$("#a").on("klik", fungsi(e){
});
$(".class").on("klik", fungsi(e){
});
Tiada masalah dengan jawapan ini, ia agak betul