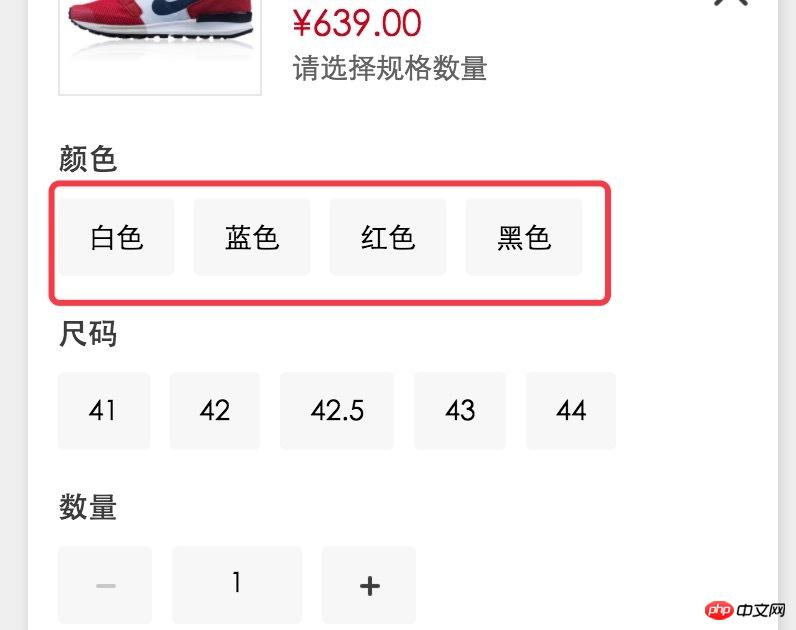
Kesan yang dicapai: Masukkan halaman terlebih dahulu untuk menentukan sama ada warna itu kehabisan stok! 
Kod adalah seperti berikut:
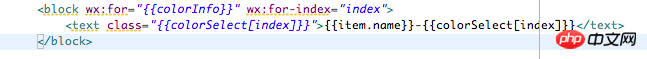
<block wx:for="{{colorInfo}}" wx:key="key">
<text class="{{colorSelect[index]}}">{{item.colorComment}}</text>
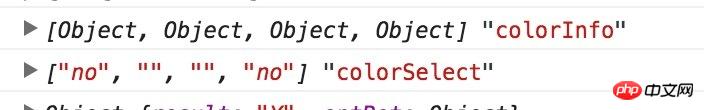
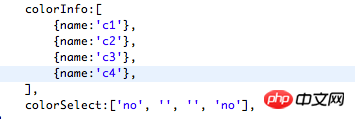
</block>colorInfo dan colorSelect tatasusunan kedua-duanya mempunyai nilai

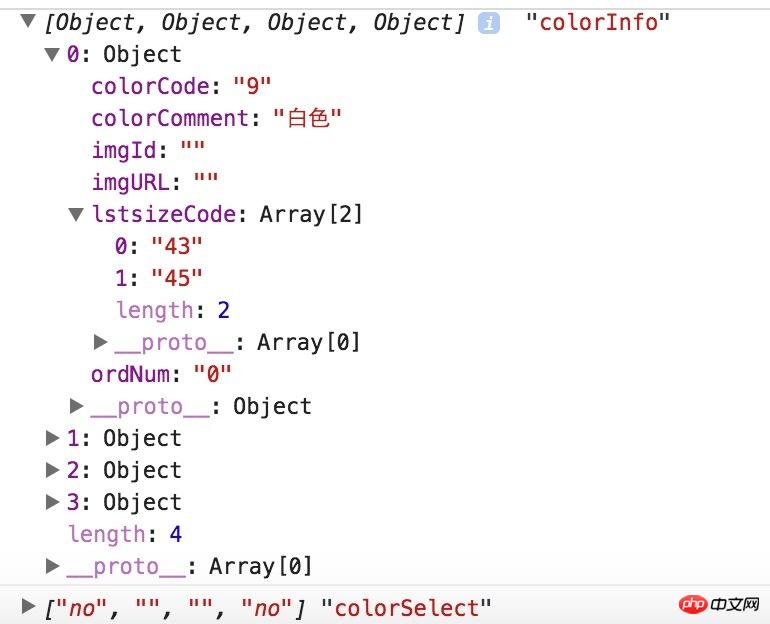
Kembangkan info warna dan lihat
atau nyatakan
Saya dah cuba, kaedah ini boleh

Definisi dalam js:
Paparan halaman

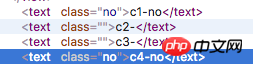
Struktur yang dipaparkan pada antara muka akhir:

Paparan halaman