Jana fail HTML daripada berbilang fail entri;
Jana HTML berdasarkan bilangan fail masukan
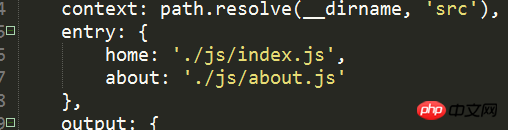
Contohnya:

Terdapat dua fail kemasukan di sini, rumah dan tentang;
Gunakan pemalam html-webpack-plugin kepada yang baharu
Seperti berikut:

Janakan HTMl berdasarkan bilangan fail masuk
Sebagai contoh: terdapat dua fail masukan di atas
baru dua kali di bawah
Adakah mungkin untuk merangkumkan ini secara dinamik
I' m separuh jalan menulis dan tidak boleh meneruskan
Sila berikan saya DOME;
Saya mempunyai idea tetapi saya tidak tahu bagaimana untuk melaksanakannya secara terperinci; Saya baru mengenali nod;;
xydArray.forEach(fungsi(item){
var xydConf = {
filename: './'+item+'.html',
template: './'+item+'.html',
chunks:[item],
inject:true,
hash:true
}
config.plugins.push(new htmlWebpackPlugin(xydConf));});
module.exports = konfigurasi;
xydArray ialah nilai utama fail kemasukan
走同样的路,发现不同的人生