1. Penerangan teks adalah seperti berikut:
Terdapat dua rakan sebaya, A dan B. Indeks z bagi A ialah 888 dan indeks z bagi B ialah 999. Terdapat H di bawah A dan indeks z ialah 1000. Walau bagaimanapun, didapati H ialah bukan di peringkat atas B. Tidak. Bolehkah mengubah hierarki menjadikan H di atas B?
2. Penerangan kod adalah seperti berikut
<p class='A' style="background-color:rgba(0, 0, 0, 0.9);position: absolute;z-index: 888;">
<h1 class='H' style="position: absolute;color: #fff;z-index: 1000;display: block;">
This is a heading
</h1>
</p>
<p class='B' style="position: absolute;height: 100%;width: 100%;background: #000;z-index: 999;"></p>3. Anda boleh menukar mana-mana gaya, tetapi anda tidak boleh menukar hierarki (A>H,B) dan indeks-z mereka Bagaimana untuk membuat H di atas B?
4, serlahkan perkara utama! ! ! !
Hanya struktur hierarki (A>H,B) dan indeks-znya tidak boleh diubah, gaya lain boleh ditukar sesuka hati, termasuk tetapi tidak terhad kepada kedudukan, lebar, tinggi, boleh ditukar sesuka hati, ditambah sesuka hati, ditolak sesuka hati"
Hanya tidak boleh Mengubah struktur hierarki (A>H,B) dan indeks-znya, gaya lain boleh ditukar secara bebas, termasuk tetapi tidak terhad kepada kedudukan, lebar, tinggi, tambah atau tolak sesuka hati"
Hanya (A>H tidak boleh diubah , B) struktur hierarki dan indeks znya, gaya lain boleh ditukar mengikut kehendak anda, termasuk tetapi tidak terhad kepada kedudukan, lebar, tinggi, tambah atau tolak sesuka hati"
Mengikut spesifikasi, z-index digunakan pada elemen diposisikan , iaitu,
position属性不为relativeelemen Jika tidak, tetapan z-index adalah tidak bermakna; Tahap dalam konteks (konteks tindanan); yang kedua adalah untuk mencipta konteks tindanan baharu tidak bermakna semakin tinggi nilai yang ditetapkan, semakin dekat dengan pengguna, ia juga berkaitan dengan konteks susun;
Elemen dalam konteks tindanan yang sama, semakin tinggi z-index, semakin dekat ia dengan pengguna;
Elemen dalam konteks tindanan yang berbeza Jika konteks tindanan satu lebih dekat dengan pengguna, maka semua elemen anaknya berada di hadapan elemen anak konteks tindanan yang lain, yang lebih dekat dengan pengguna Unsur anak dalam konteks tindanan yang berbeza mungkin;
Jadi, z-index sebenarnya bukan nilai mutlak, tetapi nilai relatif
Contohnya adalah seperti berikut:
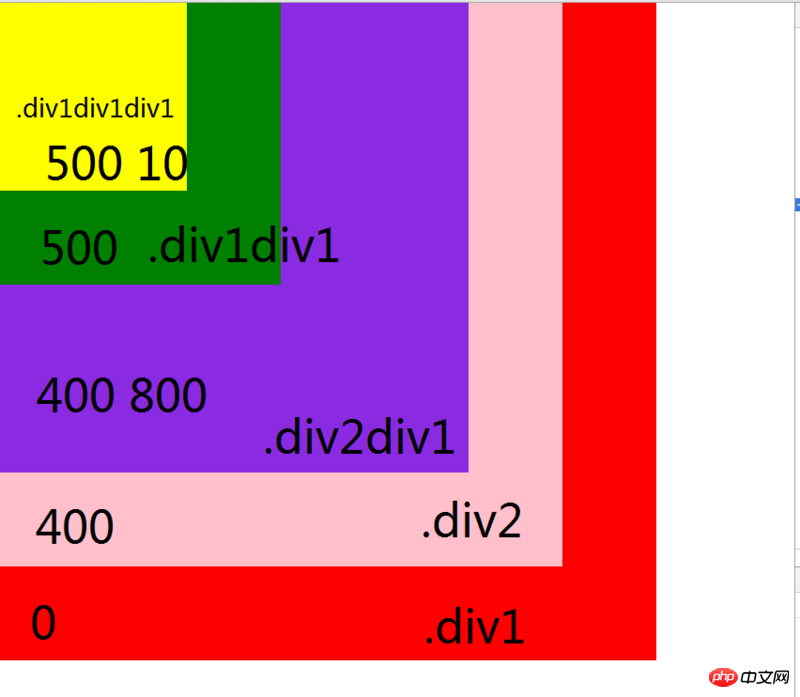
Untuk .p1p1p1 dan .p2p1, walaupun indeks-z (800) bagi yang terakhir adalah lebih tinggi daripada yang pertama (10), ia adalah kerana indeks-z (500) bagi konteks tindanan (.p1p1) di mana yang pertama adalah terletak lebih tinggi daripada tindanan di mana indeks-z (400) konteks (.p2p1), jadi yang pertama berada di atas yang terakhir. Anda tetapkan
Anda tetapkan
dalam ulasan, kerana 9>0, jadi img berada di atas.
Mengikut soalan anda, sebenarnya, atribut kedudukan tidak boleh diubah Jika anda menukar atribut kedudukan kepada relatif, maka atribut indeks-z anda sebenarnya tidak akan berfungsi, tidak ada cara untuk Memenuhi keperluan anda sebab-sebab berikut:p{z-index:9;position:relative;}会建立一个新的堆叠上下文,和p同级的元素是0,img元素是9 -1Tahap A, B dan H adalah seperti di atas Kerana 888 < 999, A dan H kedua-duanya di bawah B.Tidak boleh. Oleh kerana H dan B anda adalah kedua-duanya
position: absolute, ia boleh dianggap bahawa pengimbang unsur kedudukan mutlak pada paksi-z adalah jauh lebih besar daripada jumlah yang boleh ditetapkan oleh indeks-z (ia boleh dianggap bahawa unsur kedudukan mutlak mempunyai offset z tak terhingga). Oleh itu, indeks-z bagi dua elemen H dan B sebenarnya tidak memainkan sebarang peranan.Selepas mengalih keluar
position: absolute, kodnya adalah seperti berikutKesan:
Mula-mula, A, B dan H semuanya berkedudukan mutlak, dan kemudian indeks-z, B>A, secara semula jadi, blok B A, H berada di dalam A, dan berada pada kedudukan mutlak di A, jadi secara semula jadi ia menyekat H, diselesaikan. kaedah adalah untuk menetapkan indeks-z, A>B. Dengan susun atur ini, indeks-z H tidak mempunyai makna sebenar (selagi A dilindungi, H juga dilindungi)! Melainkan H tiada dalam A!
Anda boleh bayangkan bahawa setiap elemen
z-index都声明了一个平面世界,平面世界的高度就是z-index的值。 而子元素的z-indexdibandingkan di dunia ini.Jika indeks-z luar yang pertama lebih kecil daripada yang kedua, tidak ada cara untuk menjadikan nod anak yang pertama melebihi yang kedua. Walau bagaimanapun, dalam kes ini, yang pertama mungkin menyekat semua yang terakhir, jadi poster masih bertukar H daripada Keluarkan tetapan tahap yang sepadan daripada A dan anda akan dapat mencapai kesannya
Ibu bapa tidak boleh menyekat kedudukan elemen anak